Utilisation de GIMP pour la création d'une page Web
ara> Le meilleur moyen d'apprendre quelque chose est d'essayer soi-même. Cette section présente les étapes nécessaires à la création de graphiques de page Web simples à l'aide de GIMP. GIMP permet d'effectuer des retouches d'image très complexes. Consultez les sources la section intitulée Autres sources d'informations pour obtenir plus d'informations.
Amélioration d'une image
Dans cet exemple, nous allons prendre une image et :
effectuer une correction de couleur automatique,
corriger un problème fréquent dans les photographies ; les reflets du flash dans les yeux,
supprimer certaines portions indésirables de l'image.
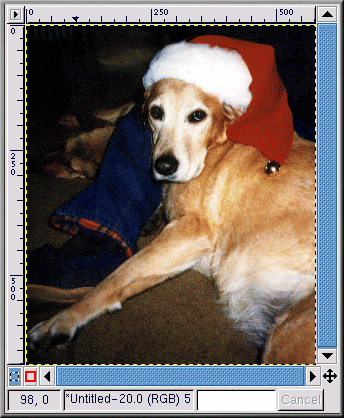
Tout d'abord, il faut ouvrir une image numérisée dans GIMP en sélectionnant File => Open:
Comme vous pouvez le voir, l'original de la photo du chien Bonnie n'est pas excellent. Les couleurs sont ternes. Ses yeux reflètent le flash. De même, deux éléments parasites devraient être éliminés : la tache sombre sur sa patte et la main que l'on voit à proximité de sa tête.
Tout d'abord, nous allons utiliser GIMP pour procéder à une correction automatique des couleurs. Cliquez avec le bouton droit sur l'image, puis sélectionnez Image => Colors => Levels pour afficher la boîte de dialogue Levels. Puisque nous cherchons à améliorer la couleur, dans le menu déroulant Modify Levels for Channel, sélectionnez Red, comme illustré à la Figure 9-10.
L'histogramme affiche les valeurs de rouge pour tous les pixels de l'image. La plage de valeurs de rouge dans l'image ne correspond pas à la totalité de la plage tonale disponible (représentée par la barre inférieure qui présente toutes les nuances du noir au rouge). Autrement dit, aucun des pixels de l'image n'a de valeurs de rouge dans la plage la plus sombre (l'histogramme est plat dans la zone très sombre de la plage).
Si vous examinez les niveaux Blue, Green et Value (luminosité), leurs histogrammes présentent un aspect similaire. Dans l'ensemble, les couleurs les plus sombres de l'image ne sont pas aussi sombres qu'elles pourraient l'être, étant donné la plage de couleurs. L'image aura un meilleur aspect si la plage de valeurs est compressée de manière à occuper la totalité de la plage de valeurs disponibles.
Cela paraît compliqué mais, avec GIMP, c'est très simple. Cliquez simplement sur le bouton Auto dans la boîte de dialogue Levels. Auto règle automatiquement toutes les plages de couleurs (rouge, bleu et vert). Si vous voulez également régler l'option Value (luminosité) de l'image, sélectionnez Value dans le menu déroulant Modify Levels for Channel, puis cliquez de nouveau sur Auto.
Si la case à cocher Preview figurant dans la boîte de dialogue Levels est activée, le système affiche un aperçu de la correction sur l'image. Si le résultat vous convient, cliquez sur OK dans la boîte de dialogue Levels afin de valider les modifications.
A présent, l'image de Bonnie ressemble à la Figure 9-11.
Nous allons maintenant utiliser l'outil clone pour supprimer les éléments parasites de l'image. L'outil clone permet de saisir une partie de l'image, puis de peindre l'image avec cette partie. Vous pouvez ainsi remplacer des éléments indésirables de l'image par un motif au rendu réaliste (qui provient de l'image).
Tout d'abord, vous allez utiliser la touche = pour faire un gros plan de la tache sombre sur la patte de Bonnie. Vous devrez ensuite sélectionner la brosse appropriée (pour sélectionner une brosse, cliquez sur la brosse active dans la boîte à outils, puis sélectionnez-en une dans la boîte de dialogue Brush Selection). Pour cet exposé, nous avons choisi Circle (07) (7 x 7).
Sélectionnez l'outil clone dans la boîte à outils. En maintenant la touche Ctrl enfoncée, cliquez sur la zone à gauche de la tache sombre pour sélectionner une portion d'image à utiliser comme motif. Relâchez la touche Ctrl. Cliquez et glissez pour peindre la partie indésirable de l'image en utilisant la portion sélectionnée comme motif.
Tandis que vous peignez à l'aide de l'outil clone, l'icône de la mire suit le déplacement du curseur à distance de la brosse. L'icône de la mire marque la zone d'où provient le motif utilisé par la brosse.
La même technique permet de supprimer la petite portion de main à proximité de la tête de Bonnie. Utilisez la même brosse et sélectionnez une portion du blue jeans proche de la main à cloner.
GIMP permet d'éliminer le reflet vert inquiétant dans les yeux de Bonnie. Dans la boîte de dialogue Brush Selection, sélectionnez la brosse Circle Fuzzy (11) x 11). Utilisez l'outil sélecteur de couleur pour sélectionner une couleur noire à la périphérie non-verte de l'oeil. Utilisez ensuite l'outil pinceau pour peindre la zone verte ; le plus difficile consiste à laisser un peu de blanc dans les yeux, afin qu'ils aient l'air plus naturels (au lieu d'être uniformément noirs).
Après réglage automatique des niveaux de couleur et élimination de la tache, de la main et du reflet vert, l'image ressemble à la Figure 9-12.
Enfin, nous allons estomper le bord de l'image pour obtenir un effet décoratif.
Créez une nouvelle image, plus grande que la photo de Bonnie, avec un arrière-plan de couleur blanche. Coupez et collez l'image de Bonnie dans la nouvelle image. Utilisez l'outil de sélection rectangulaire pour sélectionner un rectangle légèrement plus petit que l'image de Bonnie. Cliquez ensuite avec le bouton droit sur l'image, puis sélectionnez Select => Invert pour inverser la sélection, de manière à sélectionner un "cadre" rectangulaire autour de l'image, comme à la Figure 9-13.
Pour estomper le bord, cliquez avec le bouton droit, puis sélectionnez Filters => Blur => Gaussian Blur (IIR). Les deux paramètres Blur Radius étant réglés sur 10, cliquez sur le bouton OK pour appliquer le filtre.
L'image est ensuite rognée pour ne laisser qu'une petite bordure blanche, comme illustré à la Figure 9-14.
Enfin, l'image est enregistrée comme fichier .jpg afin qu'il soit possible de l'utiliser sur notre page Web.
Création d'un fond pour page Web
Du fait que la page Web affiche l'image d'un chien, nous allons utiliser comme fond une empreinte de patte stylisée.
La première étape consiste à créer une image d'empreinte de patte en noir et blanc. Ouvrez une nouvelle fenêtre d'image en sélectionnant File => New. Dans la boîte de dialogue New Image qui s'affiche, réglez les options Width et Height sur 500 pixels, afin de disposer d'un espace de travail suffisant ; vous pourrez toujours rogner l'image lorsque vous aurez terminé. Paramétrez Fill Type sur White, puis cliquez sur le bouton OK.
Lorsque vous dessinez, il est toujours plus facile de dessiner une image de grande taille, puis de la réduire à la fin. Pour composer l'image, créez une sélection ovale, puis utilisez l'outil seau pour remplir la sélection de noir. Copiez la sélection ovale à l'aide du bouton Select elliptical regions. Utilisez ensuite l'instrument seau pour remplir la sélection de noir. Copiez la sélection ovale (Ctrl-c) et collez-la (Ctrl-v)à deux reprises de manière à disposer les trois ovales de façon appropriée. Utilisez ensuite l'outil pinceau avec une petite brosse pour dessiner le coussinet de la patte. L'image originale en noir et blanc, d'une taille de 128 x 134 pixels, ressemble à la Figure 9-15.
L'image de l'empreinte servira de bloc structurel de base pour la création de l'image suivante, une série de traces de pattes qui traversent la page, comme illustré à la Figure 9-16. Pour passer de l'image des traces de pattes de grande taille ` l'image finale, suivez les étapes suivantes :
Il faut avant tout mettre l'image à échelle. Cliquez avec le bouton droit sur l'image, puis cliquez sur Image => Scale Image afin d'afficher la boîte de dialogue Scale Image. L'image a été réduite à un Ratio de 0,85, parce qu'elle était un peut trop grande pour l'effet souhaité.
Pour faire pivoter l'image, sélectionnez l'outil Transforms dans la boîte à outils et faites pivoter l'image, à main levée, d'un angle d'environ 50 degrés par rapport à l'horizontale.
Copiée et collée dans une nouvelle image de plus grande taille à l'aide de Ctrl-c.
La première empreinte est collée dans la nouvelle image à l'aide de la combinaison de touches Ctrl-V. L'empreinte est ensuite déplacée vers l'emplacement souhaité. Une fois la première empreinte placée correctement, une autre copie de l'empreinte est collée dans l'image. La seconde empreinte est à présent l'image active, directement collée sur la première image. La seconde empreinte est ensuite écartée de la première vers l'emplacement approprié. La même opération est répétée pour les troisième et quatrième empreintes. Si vous déplacez quelque chose au mauvais endroit, mais avez déjà sélectionné quelque chose d'autre, vous pourrez toujours utiliser la combinaison de touches Ctrl-z pour revenir en arrière et essayer à nouveau.
Nous utiliserons ensuite un filtre pour créer un effet spécial. Les filtres confèrent un aspect particulier à une image. Cliquez avec le bouton droit sur l'image, puis sélectionnez Filters pour afficher la liste des filtres de GIMP. Pour cette image, nous allons commencer par utiliser le filtre Gaussian Blur (IIR), puis le filtre Bump Map.
Une fois les empreintes placées au bon endroit, l'image est estompée en sélectionnant Filters => Blur => Gaussian Blur (IIR) puis en définissant les valeurs de l'option Blur Radius, tant horizontale que verticale, sur 5 (valeurs par défaut). L'image est estompée parce que le filtre suivant, Bump Map, agit sur les pixels clairs et sombres, de sorte que ses résultats semblent plus naturels avec un peu d'ombrage entre le noir et le blanc de l'image d'origine.
L'image des traces en noir et blanc, légèrement estompée et remise à échelle de 50 % de façon à obtenir une taille de 250 x 250 pixels, ressemble à la Figure 9-16.
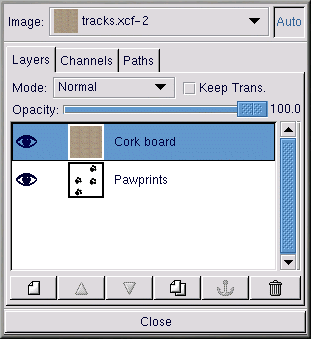
Ensuite, le motif Cork board est ajouté à un nouveau calque de l'image. Utilisez Layers => Layers, Channels & Paths pour afficher la boîte de dialogue Layers, Channels & Paths, comme illustré à Figure 9-17.
Les calques gardent des parties de l'image de travail séparées les unes des autres, de manière à ce que vous puissiez travailler sur un élément de l'image sans que cela n'affecte les autres. Les calques sont un outil essentiel pour la manipulation d'images complexes.
La boîte de dialogue Layers affiche la liste de tous les calques de l'image. Comme l'illustre la Figure 9-17, l'image ne comprend qu'un seul calque, renommé Pawprints (cliquez avec le bouton droit sur le calque, puis sélectionnez Edit layer attributes et tapez un nom descriptif).
Vous pouvez ensuite ajouter un nouveau calque au motif en cliquant
sur l'icône
New layer  . Dans la boîte de dialogue New Layer
Options qui s'affiche, laissez les options Layer
Width et Height
paramétrées sur leurs valeurs par défaut (le
calque aura la taille de l'image). Réglez Layer Fill
Type sur White, puis cliquez sur le
bouton OK.
. Dans la boîte de dialogue New Layer
Options qui s'affiche, laissez les options Layer
Width et Height
paramétrées sur leurs valeurs par défaut (le
calque aura la taille de l'image). Réglez Layer Fill
Type sur White, puis cliquez sur le
bouton OK.
Les nouveaux calques automatiquement créés viennent se superposer aux anciens, de sorte que vous ne voyez pas le calque original dans l'image.
Ensuite, le calque est rempli avec le motif Cork board. Pour remplir un calque avec un motif, assurez-vous que le calque est "actif" (en surbrillance avec une barre colorée dans la boîte de dialogue des calques ; les calques inactifs apparaissent en blanc). Reportez-vous à la Figure 9-18 pour obtenir un exemple ; le calque Cork board est actif. Ensuite, dans les Tool Options pour l'outil seau (double-cliquez sur l'outil seau pour afficher les Tool Options), sélectionnez Pattern Fill. Cliquez sur le motif actif dans la boîte à outils pour afficher la palette des motifs, puis sélectionnez Cork board. Utilisez ensuite l'outil seau pour remplir le calque Cork board.
Dans la boîte de dialogue Layers, faites
du calque des empreintes le calque actif en cliquant dessus. Cliquez
ensuite sur l'icône en forme d'oeil
( ) afin de rendre le calque du panneau en liège invisible (un
autre clic sur l'icône en forme d'oeil rendra de nouveau le
calque visible).
) afin de rendre le calque du panneau en liège invisible (un
autre clic sur l'icône en forme d'oeil rendra de nouveau le
calque visible).
Sur l'image qui devrait uniquement montrer les empreintes comme à la Figure 9-16, utilisez l'outil baguette magique pour sélectionner un pixel blanc. Cliquez ensuite avec le bouton droit sur l'image et sélectionnez Select => Invert pour inverser la sélection, de manière à ne sélectionner que les pixels noirs et gris.
Maintenant, lorsque vous cliquez sur l'icône de l'oeil dans la boîte de dialogue des calques afin d'afficher le calque du panneau en liège, le système affiche la sélection de l'empreinte, comme illustré à la Figure 9-19.
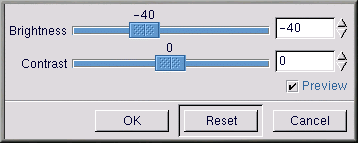
L'étape suivante consiste à assombrir uniquement la zone des empreintes sélectionnée. Les empreintes doivent être assombries de manière à ce que le filtre Bump Map les affecte, ainsi que le reste du motif du panneau en liège. GIMP offre plusieurs méthodes pour assombrir la zone sélectionnée. Une méthode simple consiste à cliquer avec le bouton droit sur l'image (tandis que la sélection est active), puis à sélectionner Image => Colors => Brightness-Contrast. Dans la boîte de dialogue Brightness-Contrast, le curseur Brightness doit être déplacé vers -40, comme illustré à la Figure 9-20.
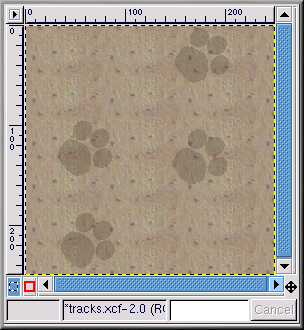
Cliquez sur le bouton OK pour assombrir la zone sélectionnée. Cliquez ensuite avec le bouton droit sur l'image, puis sélectionnez Select => None (ou utilisez le raccourci clavier Maj-Ctrl-A) pour annuler la sélection, de manière à ce que le système affiche quelque chose ressemblant à la Figure 9-21.
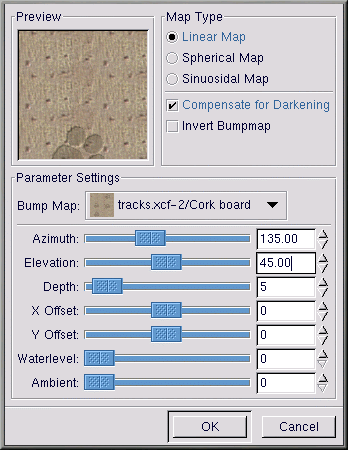
Pour appliquer le filtre, cliquez avec le bouton droit sur l'image, puis sélectionnez Filters => Map => Bump map pour afficher la boîte de dialogue Bump Map :
Dans la boîte de dialogue Bump Map, la case à cocher Compensate for Darkening est sélectionnée, et la valeur de l'option Depth réglée sur 5 (ce qui accentue l'impression de profondeur de l'empreinte). Un aperçu de l'image après application du filtre est fourni pour illustrer l'effet des différents paramètres Bump Map sur l'aspect d'une image. Lorsque vous cliquez sur OK, le filtre Bump Map est appliqué à l'image, comme illustré à la Figure 9-23.
Les graphiques de fond pour les pages Web doivent pouvoir s'afficher en mosaïque, c'est-à-dire qu'il doit être possible de juxtaposer plusieurs fois le motif sur la page, de telle sorte que les ajustements bord à bord soient invisibles. Dans ce cas, étant donné que le motif du panneau en liège est déjà une mosaïque, il est inutile de refaire l'opération. En revanche, si vous travaillez sur un graphique non mis en mosaïque, GIMP peut composer une mosaïque de fond à partir de ce graphique ; il suffit de sélectionner le filtre Filters => Map => Tile.
Création d'images de titre pour pages Web
GIMP est très pratique pour créer des logos (texte pour titres et liens), des boutons et d'autres éléments graphiques tels que des puces pour les pages Web.
Dans cet exemple, nous allons utiliser deux filtres GIMP afin de personnaliser l'aspect d'une partie du texte de notre page Web.
La première étape consiste à ouvrir un nouveau fichier, aux dimensions de 400 x 100 pixels, sur fond blanc. Sélectionnez File => New, définissez correctement les paramètres Width et Height, puis activez la case d'option Transparent.
Cliquez sur l'outil texte dans la boîte à outils afin de le sélectionner. Cliquez ensuite sur l'image ; la boîte de dialogue Text Tool s'affiche comme à la Figure 9-24.
Tapez le texte de votre choix dans le champ Preview à proximité du bas de la boîte de dialogue. Sélectionnez ensuite Font, Font Style et Size dans les menus déroulants de la boîte de dialogue. Le texte tapé change pour vous permettre de prévisualiser vos sélections, comme illustré à la Figure 9-25.
Ce texte sera l'ombre projetée du texte "réel". Remplacez la couleur d'avant-plan par une couleur pour l'ombre projetée. Pour cet exemple, nous avons sélectionné un gris moyen, avec une valeur RVB de 153 153 153. Lorsque vous cliquez sur OK dans la boîte de dialogue Text Tool, le texte s'affiche dans la fenêtre de travail, comme illustré à la Figure 9-26.
Cliquez sur l'outil de sélection rectangulaire, puis sur l'image afin d'insérer la sélection de texte dans l'image. Pour créer une ombre projetée, cliquez avec le bouton droit sur l'image, puis sélectionnez Filters => Blur => Gaussian Blur (IIR). La boîte de dialogue Gaussian Blur permet de paramétrer l'option Blur Radius, réglée sur la valeur par défaut de 5 pixels, afin de produire l'effet estompé illustré à la Figure 9-27.
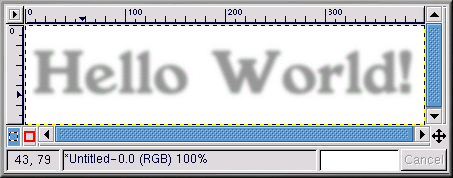
Il faut à présent ajouter le texte "réel" à l'image. Tout d'abord, il convient de modifier la couleur de l'avant-plan actif. Dans le cas présent, nous choisissons un rouge passé (RVB 204 051 051). Ensuite, après avoir activé l'outil texte, cliquez sur l'image. La boîte de dialogue Text Tool s'affiche. Assurez-vous que les mêmes paramètres sont sélectionnés (ils le seront par défaut, à moins que vous n'ayez entre-temps fermé GIMP). Cliquez sur OK pour ajouter les mots "Hello World!" en rouge à l'image, puis positionnez correctement le texte comme illustré à la Figure 9-28.
Peut-être le résultat vous semble-t-il un peu simpliste, et souhaitez-vous quelque chose de plus "voyant" pour votre page Web. Une option possible consiste à appliquer au texte l'un des dégradés de GIMP.
Tandis que le texte en rouge "Hello World!" est actif, double-cliquez sur l'outil de dégradé pour l'activer et affichez la boîte de dialogue Tool Options. A cet effet, l'option Custom Gradient est paramétrée sur Blend et l'option Shapeburst (angular) sur Gradient, comme illustré à la Figure 9-29.
L'étape suivante consiste à sélectionner le dégradé de GIMP à utiliser. Cliquez sur le dégradé actif dans la boîte à outils pour afficher la palette des dégradés disponibles. Cliquez sur un dégradé afin de l'activer. Pour appliquer un dégradé à votre texte, assurez-vous que le texte est toujours la sélection active. Cliquez ensuite sur une partie du texte et faites-la glisser (étant donné que nous avons sélectionné l'option Shapeburst (angular), la longueur du déplacement n'affecte pas l'aspect du dégradé qui suit les bords de la sélection). Par exemple, si vous appliquez ces paramètres avec le dégradé Greens, l'image ressemble à la Figure 9-30.
En partant du rouge normal de "Hello World!" (utilisez simplement la combinaison de touches Ctrl-Z pour revenir en arrière) et des mêmes paramètres de dégradé, l'option Tube_Red produit cet effet qui sera utilisé dans la page Web finale, comme illustré à la Figure 9-31.
Script-Fu
Comme nous l'avons montré, vous pouvez utiliser les outils et les filtres de GIMP pour créer des logos inédits. Vous pouvez également utiliser les Script-Fu de GIMP pour créer, rapidement et aisément, des graphiques qui, sans être totalement inédits, présentent un aspect très professionnel.
Les programmes Script-Fu permettent aux non-programmeurs de tirer parti des fonctions de script de GIMP. Fondamentalement, ils offrent diverses interfaces graphiques pour la création de logos, motifs, brosses et autres effets spéciaux. Vous pouvez en outre créer vos propres programmes Script-Fu. Reportez-vous à la la section intitulée Autres sources d'informations pour plus d'informations sur l'écriture de vos propres programmes Script-Fu.
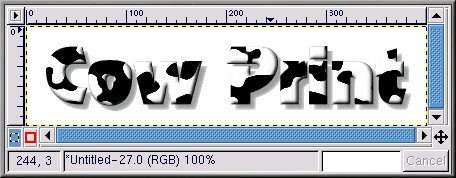
Le meilleur moyen pour se faire une idée de ce qu'est un Script-Fu est d'en tester un. Dans la boîte à outils, cliquez sur Xtns => Script-Fu pour afficher le menu des programmes Script-Fu disponibles. Par exemple, si vous sélectionnez Xtns => Script-Fu => Logos => Bovination, le système affiche la fenêtre de dialogue Script-Fu: Logos/Bovination. Vous pouvez modifier les options de Script Arguments ; en l'occurrence, nous avons uniquement modifié l'option Text. Après que vous avez cliqué sur OK, GIMP applique une série de filtres, puis affiche une nouvelle fenêtre d'image contenant le graphique créé par Script-Fu : Figure 9-32.
Le logo "Cow Print" ne convient peut-être pas pour votre page Web mais il illustre bien la capacité des Script-Fu à générer des effets spéciaux !
Combinaison des graphiques que nous avons créés sur une page Web
L'arrière-plan, le titre et la photographie éditée peuvent tous être utilisés sur la même page Web (voir la Figure 9-33).