
SVG contains the following set of basic shape elements:
Mathematically, these shape elements are equivalent to a 'path' element that would construct the same shape. The basic shapes may be stroked, filled and used as clip paths. All of the properties available for 'path' elements also apply to the basic shapes.
The 'rect' element defines a rectangle which is axis-aligned with the current user coordinate system. Rounded rectangles can be achieved by setting appropriate values for attributes rx and ry.
<!ENTITY % SVG.rect.element "INCLUDE" >
<![%SVG.rect.element;[
<!ENTITY % SVG.rect.content
"(( %SVG.Description.class; )*, ( %SVG.Animation.class; )*)"
>
<!ELEMENT %SVG.rect.qname; %SVG.rect.content; >
<!-- end of SVG.rect.element -->]]>
<!ENTITY % SVG.rect.attlist "INCLUDE" >
<
|
View
this example as SVG (SVG-enabled browsers only)
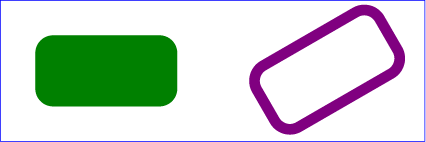
Example rect02 shows two rounded rectangles. The rx specifies how to round the corners of the rectangles. Note that since no value has been specified for the ry attribute, it will be assigned the same value as the rx attribute.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="12cm" height="4cm" viewBox="0 0 1200 400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Example rect02 - rounded rectangles</desc>
<!-- Show outline of canvas using 'rect' element -->
<rect x="1" y="1" width="1198" height="398"
fill="none" stroke="blue" stroke-width="2"/>
<rect x="100" y="100" width="400" height="200" rx="50"
fill="green" />
<g transform="translate(700 210) rotate(-30)">
<rect x="0" y="0" width="400" height="200" rx="50"
fill="none" stroke="purple" stroke-width="30" />
</g>
</svg>

|
View
this example as SVG (SVG-enabled browsers only)
The 'circle' element defines a circle based on a center point and a radius.
<!ENTITY % SVG.circle.element "INCLUDE" >
<![%SVG.circle.element;[
<!ENTITY % SVG.circle.content
"(( %SVG.Description.class; )*, ( %SVG.Animation.class; )*)"
>
<!ELEMENT %SVG.circle.qname; %SVG.circle.content; >
<!-- end of SVG.circle.element -->]]>
<!ENTITY % SVG.circle.attlist "INCLUDE" >
< |
View this example as SVG (SVG-enabled browsers only)
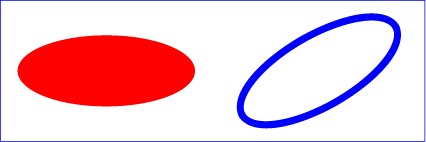
The 'ellipse' element defines an ellipse which is axis-aligned with the current user coordinate system based on a center point and two radii.
<!ENTITY % SVG.ellipse.element "INCLUDE" >
<![%SVG.ellipse.element;[
<!ENTITY % SVG.ellipse.content
"(( %SVG.Description.class; )*, ( %SVG.Animation.class; )*)"
>
<!ELEMENT %SVG.ellipse.qname; %SVG.ellipse.content; >
<!-- end of SVG.ellipse.element -->]]>
<!ENTITY % SVG.ellipse.attlist "INCLUDE" >
< |
View this example as SVG (SVG-enabled browsers only)
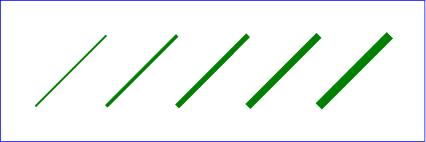
The 'line' element defines a line segment that starts at one point and ends at another.
<!ENTITY % SVG.line.element "INCLUDE" >
<![%SVG.line.element;[
<!ENTITY % SVG.line.content
"(( %SVG.Description.class; )*, ( %SVG.Animation.class; )*)"
>
<!ELEMENT %SVG.line.qname; %SVG.line.content; >
<!-- end of SVG.line.element -->]]>
<!ENTITY % SVG.line.attlist "INCLUDE" >
<
|
View
this example as SVG (SVG-enabled browsers only)
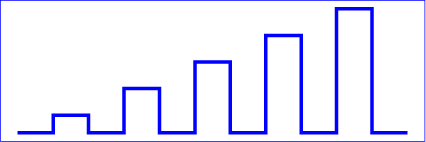
The 'polyline' element defines a set of connected straight line segments. Typically, 'polyline' elements define open shapes.
<!ENTITY % SVG.polyline.element "INCLUDE" >
<![%SVG.polyline.element;[
<!ENTITY % SVG.polyline.content
"(( %SVG.Description.class; )*, ( %SVG.Animation.class; )*)"
>
<!ELEMENT %SVG.polyline.qname; %SVG.polyline.content; >
<!-- end of SVG.polyline.element -->]]>
<!ENTITY % SVG.polyline.attlist "INCLUDE" >
< |
View this example as SVG (SVG-enabled browsers only)
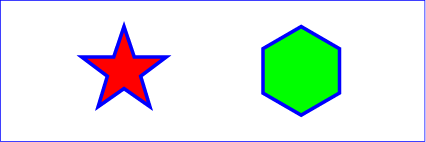
The 'polygon' element defines a closed shape consisting of a set of connected straight line segments.
<!ENTITY % SVG.polygon.element "INCLUDE" >
<![%SVG.polygon.element;[
<!ENTITY % SVG.polygon.content
"(( %SVG.Description.class; )*, ( %SVG.Animation.class; )*)"
>
<!ELEMENT %SVG.polygon.qname; %SVG.polygon.content; >
<!-- end of SVG.polygon.element -->]]>
<!ENTITY % SVG.polygon.attlist "INCLUDE" >
< |
View this example as SVG (SVG-enabled browsers only)
The following is the Backus-Naur Form (BNF) for points specifications in 'polyline' and 'polygon' elements. The following notation is used:
list-of-points:
wsp* coordinate-pairs? wsp*
coordinate-pairs:
coordinate-pair
| coordinate-pair comma-wsp coordinate-pairs
coordinate-pair:
coordinate comma-wsp coordinate
coordinate:
number
number:
sign? integer-constant
| sign? floating-point-constant
comma-wsp:
(wsp+ comma? wsp*) | (comma wsp*)
comma:
","
integer-constant:
digit-sequence
floating-point-constant:
fractional-constant exponent?
| digit-sequence exponent
fractional-constant:
digit-sequence? "." digit-sequence
| digit-sequence "."
exponent:
( "e" | "E" ) sign? digit-sequence
sign:
"+" | "-"
digit-sequence:
digit
| digit digit-sequence
digit:
"0" | "1" | "2" | "3" | "4" | "5" | "6" | "7" | "8" | "9"
wsp:
(#x20 | #x9 | #xD | #xA)+
| Elements | Attributes | Content Model |
|---|---|---|
| path | StdAttrs, TestAttrs, ExternalResourcesRequiredAttrs, StyleAttrs, transform, d, pathLength, GraphicsElementsEventsAttrs, ColorPresentationAttrs, PaintPresentationAttrs, OpacityPresentationAttrs, GraphicsPresentationAttrs, CursorPresentationAttrs, FilterPresentationAttrs, MaskPresentationAttrs, PointerEventsPresentationAttrs, ClipPresentationAttrs, MarkerPresentationAttrs | (DescriptionElements | AnimationElements)* |
| rect | StdAttrs, TestAttrs, StyleAttrs, GraphicsElementsEventsAttrs, ColorPresentationAttrs, PaintPresentationAttrs, OpacityPresentationAttrs, GraphicsPresentationAttrs, CursorPresentationAttrs, FilterPresentationAttrs, MaskPresentationAttrs, PointerEventsPresentationAttrs, ClipPresentationAttrs, x, y, width, height, rx, ry, transform | (DescriptionElements | AnimationElements)* |
| circle | StdAttrs, TestAttrs, StyleAttrs, GraphicsElementsEventsAttrs, ColorPresentationAttrs, PaintPresentationAttrs, OpacityPresentationAttrs, GraphicsPresentationAttrs, CursorPresentationAttrs, FilterPresentationAttrs, MaskPresentationAttrs, PointerEventsPresentationAttrs, ClipPresentationAttrs, cx, cy, r, transform | (DescriptionElements | AnimationElements)* |
| line | StdAttrs, TestAttrs, StyleAttrs, GraphicsElementsEventsAttrs, ColorPresentationAttrs, PaintPresentationAttrs, OpacityPresentationAttrs, GraphicsPresentationAttrs, CursorPresentationAttrs, FilterPresentationAttrs, MaskPresentationAttrs, PointerEventsPresentationAttrs, ClipPresentationAttrs, x1, y1, x2, y2, transform | (DescriptionElements | AnimationElements)* |
| ellipse | StdAttrs, TestAttrs, StyleAttrs, GraphicsElementsEventsAttrs, ColorPresentationAttrs, PaintPresentationAttrs, OpacityPresentationAttrs, GraphicsPresentationAttrs, CursorPresentationAttrs, FilterPresentationAttrs, MaskPresentationAttrs, PointerEventsPresentationAttrs, ClipPresentationAttrs, cx, cy, rx, ry, transform | (DescriptionElements | AnimationElements)* |
| polyline | StdAttrs, TestAttrs, StyleAttrs, GraphicsElementsEventsAttrs, ColorPresentationAttrs, PaintPresentationAttrs, OpacityPresentationAttrs, GraphicsPresentationAttrs, CursorPresentationAttrs, FilterPresentationAttrs, MaskPresentationAttrs, PointerEventsPresentationAttrs, ClipPresentationAttrs, points, transform | (DescriptionElements | AnimationElements)* |
| polygon | StdAttrs, TestAttrs, StyleAttrs, GraphicsElementsEventsAttrs, ColorPresentationAttrs, PaintPresentationAttrs, OpacityPresentationAttrs, GraphicsPresentationAttrs, CursorPresentationAttrs, FilterPresentationAttrs, MaskPresentationAttrs, PointerEventsPresentationAttrs, ClipPresentationAttrs, points, transform | (DescriptionElements | AnimationElements)* |
The Shape Module defines the GraphicalElements content set.
| Content Set Name | Elements in Content Set |
|---|---|
| GraphicalElements | rect, circle, line, polyline, polygon, ellipse, path |
The following interfaces are defined below: SVGRectElement, SVGCircleElement, SVGEllipseElement, SVGLineElement, SVGAnimatedPoints, SVGPolylineElement, SVGPolygonElement.
The SVGRectElement interface corresponds to the 'rect' element.
interface SVGRectElement :
SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable,
events::EventTarget {
readonly attribute SVGAnimatedLength x;
readonly attribute SVGAnimatedLength y;
readonly attribute SVGAnimatedLength width;
readonly attribute SVGAnimatedLength height;
readonly attribute SVGAnimatedLength rx;
readonly attribute SVGAnimatedLength ry;
};
The SVGCircleElement interface corresponds to the 'circle' element.
interface SVGCircleElement :
SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable,
events::EventTarget {
readonly attribute SVGAnimatedLength cx;
readonly attribute SVGAnimatedLength cy;
readonly attribute SVGAnimatedLength r;
};
The SVGEllipseElement interface corresponds to the 'ellipse' element.
interface SVGEllipseElement :
SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable,
events::EventTarget {
readonly attribute SVGAnimatedLength cx;
readonly attribute SVGAnimatedLength cy;
readonly attribute SVGAnimatedLength rx;
readonly attribute SVGAnimatedLength ry;
};
The SVGLineElement interface corresponds to the 'line' element.
interface SVGLineElement :
SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable,
events::EventTarget {
readonly attribute SVGAnimatedLength x1;
readonly attribute SVGAnimatedLength y1;
readonly attribute SVGAnimatedLength x2;
readonly attribute SVGAnimatedLength y2;
};
The SVGAnimatedPoints interface supports elements which have a 'points' attribute which holds a list of coordinate values and which support the ability to animate that attribute.
Additionally, the 'points' attribute on the original element accessed via the XML DOM (e.g., using the getAttribute() method call) will reflect any changes made to points.
interface SVGAnimatedPoints {
readonly attribute SVGPointList points;
readonly attribute SVGPointList animatedPoints;
};
Provides access to the base (i.e., static) contents of the points attribute.
Provides access to the current animated contents of the points attribute. If the given attribute or property is being animated, contains the current animated value of the attribute or property. If the given attribute or property is not currently being animated, contains the same value as 'points'.
The SVGPolylineElement interface corresponds to the 'polyline' element.
interface SVGPolylineElement :
SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable,
events::EventTarget,
SVGAnimatedPoints {};
The SVGPolygonElement interface corresponds to the 'polygon' element.
interface SVGPolygonElement :
SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable,
events::EventTarget,
SVGAnimatedPoints {};