
In most public descriptions of SMIL, the language is described as "allowing authors to bring TV-like content to the Web." However, one aspect of presentations commonly seen on television has been noticeably absent from SMIL: transitions such as fades and wipes. In SMIL 1.0, any representation of transitions had to be "baked into" the media itself and there was no method of coordinating transitions across multiple media elements according to the timing framework of SMIL 1.0. The purpose of this document is to specify the semantics and syntax for describing transitions within SMIL and other XML-based documents. Also, this specification describes a taxonomy of transitions based on SMPTE 258M-1993 [SMPTE-EDL] as well as a compact set of parameters which can be used to express this set of transitions.
Consider a simple still image slideshow of four images, each displayed for 5 seconds. Using SMIL Timing, this slideshow might look like the following:
...
<seq>
<img src="butterfly.jpg" dur="5s" ... />
<img src="eagle.jpg" dur="5s" ... />
<img src="wolf.jpg" dur="5s" ... />
<img src="seal.jpg" dur="5s" ... />
</seq>
...
Currently when this presentation plays, we see a straight "cut" from one image to another, as shown in this animated image. However, what we would like to see are three left-to-right wipes in between the four images: in between butterfly.jpg and eagle.jpg at 5 seconds, in between eagle.jpg and wolf.jpg at 10 seconds, and in between wolf.jpg and seal.jpg at 15 seconds. This is illustrated by this animated image. The purpose of this document is to define the syntax and semantics of specifying transitions such as these in XML-based documents.
Although the transitions described in this document are visual transitions, the concepts apply to audio transitions as well by focusing on the overlap of the audio media in time rather than overlap in the layout. However, this document does not define any audio transition effects or specifically address how audio transitions should behave.
This document is organized as follows.
Transitions are modeled as animated filter behaviors. When a transition module is included in a language profile, all elements with renderable content implicitly have the transition filter behavior added to them. By default the behavior has no effect, but attributes and elements are provided to specify and control the effect of the transition behavior on the renderable content. Renderable content is declared in the SMIL Media Object Modules using media elements. Other languages, such as HTML, provide additional elements such as the span and div for rendering. In this document the terms "media element" and "media object" include all "renderable content", defined by the host language.
The transition filter behavior uses the background as one input. In this context, the background is whatever is currently present in the layout where the transition will be applied. Therefore, the background might include actively changing media, frozen media, or solid background colors. It also takes as input the media object to which the transition will be applied. The media object can be used as either the source or the destination input, with the background supplying the other input. The media object also defines the area in which the transition will occur. Certain transitions, such as fade-in from a solid color, will only take one input - the media object to which the transition is applied.
A free parameter common to all transition filter behaviors is the progress through the simple duration of the transition effect, which is abstractly considered to be the progress through the filter effect. We establish the convention that progress is a real number in the range 0.0-1.0, where a progress of 0.0 implies that the output of the filter is completely the background and where a progress of 1.0 implies the output of the filter is completely the destination media. Values in between result in an application of the transition filter behavior that combines the background and destination media in some manner. All other parameters of the transition are assumed to be part of the filter effect itself. Progress is the only parameter which is animated. Other parameters are used to specify the filter effect, but are not animated.
The distinction between animating only the progress of the filter versus animating one or more properties of the media is illustrated by the following. In the left-to-right wipe in the Introductory example, we could either think of this transition as:
This may seem to be a very minor distinction for a left-to-right wipe, but then think of the corresponding distinction for a cross-fade. We could think of a cross-fade transition as:
In some cases, it may seem convenient to think of animating a particular property unique to each type of transition. However, that model does not generalize well across the broad variety of transitions currently in use today. Therefore, in order to maintain simplicity of this model, we think of both the left-to-right wipe and the cross-fade as "black boxes" which both take the same inputs - the background, destination media, and the progress value.
XML elements and attributes are provided to control the properties of the transition. However, the transitions themselves are not a property of the attribute or elements used to control the transition behavior. In the model, the transitions are a behavioral property of the media element itself.
Transitions are hints to the presentation. Implementations must be able to ignore transitions if they so desire and still play the media of the presentation. This is equivalent to saying that the transition filter behavior does not execute, or has no effect. Transitions do not alter the active duration of the media elements that are involved in the transition. The transition behaviors operate within the active duration of their respective media elements. The behavior of multiple simultaneous transitions active on an element at a time is undefined.
We will introduce two methods of specifying transitions:
We will classify transitions according to a two-level taxonomy of types and subtypes. Each of the transition types describe a group of transitions which are closely related. Within that type, each of the individual transitions are assigned a subtype which emphasizes the distinguishing characteristic of that transition. Usually, that distinguishing characteristic has something to do with the origin or direction of the geometric pattern of that transition. For instance, one of the transition types is called "barWipe" and represents SMPTE Wipe Codes 1 and 2. SMPTE Wipe Code 1 is a wipe consisting of a vertical bar moving left to right. SMPTE Wipe Code 2 is a horizontal bar moving top to bottom. Therefore, the subtype for SMPTE Wipe Code 1 is called "leftToRight" and the subtype for SMPTE Wipe Code 2 is called "topToBottom".
Since the table of transition types and subtypes is quite extensive, we will not present the exhaustive list here. For the complete list of the predefined transition types and subtypes, as well as their mapping to SMPTE Wipe Codes, see the Appendix. Note that the mapping to SMPTE Wipe Codes are provided for reference only.
For each of the types, one of the subtypes is labeled as the "default" subtype in the Appendix. If this transition class is not available or not implemented by the user agent, then the user agent should fall back on the default subtype for that transition family. This allows authors to specify a type for a transition class without requiring that they specify a subtype for the transition class. For more detail on parsing rules and fallback semantics, see the Transition Parsing Rules section.
Implementations are required to implement the default subtype for each of the following transition types.
| Transition type | Default Transition subtype | SMPTE Wipe Code |
| barWipe | leftToRight | 1 |
| irisWipe | rectangle | 101 |
| clockWipe | clockwiseTwelve | 201 |
| snakeWipe | topLeftHorizontal | 301 |
Implementation of the rest of the transition types and subtypes listed in the Appendix is encouraged, but not required due to the large number of transitions.
Now that we have defined a taxonomy of transition types and subtypes, we now discuss a "style-like" shorthand syntax for transitions. This shorthand syntax requires that we specify the following:
The transition element defines
a single transition class. This element may appear in different places in the
document, depending upon the language profile. However in most cases, the
transition element will be allowed
only in the <head> of the document. For clarity, a grouping
"container" element (such as the <layout> element in SMIL)
may be desired in order to group all of the transition elements together. Since
there may be multiple transition classes used in a document, then there may be
multiple transition elements in
the <head> of the document.
Element attributes
Element content
The transition element can have the param element as a child.
For example, suppose we wanted to define two transition classes: a simple 2-second fade-to-black and a 5-second keyhole-shaped iris wipe. These transition classes can be expressed as:
...
<transition id="ftb2" type="fade" subtype="fadeToColor"
dur="2s" color="#000000" />
<transition id="star5" type="starWipe" subtype="fivePoint"
dur="5s" />
...
The set of parameters discussed above are adequate for expressing all the transitions defined in this document. However, an implementation may choose to extend the set of transitions and define their own transition types and subtypes. Some of these new transition classes may need parameters which are not covered by the current set of attributes listed above. The purpose of the param element is to provide a generic means of supplying parameters to these extended transition types and subtypes.
The transition element can take the param element, defined in the SMIL MediaParam Module, as a child element. This element can be included from HTML or from some other module, depending upon the profile of the host language.
For instance, suppose an implementation decided to create a new transition type called "superCool" and a subtype called "fire". This new transition needs a parameter called "flameLength". The example below shows how this implementation could use the param element to provide a value for "flameLength".
<transition id="myfire" type="superCool" subtype="fire">
<param name="flameLength" value="20" >
</transition>
Note that the meaning of the additional parameters provided to the transition element depends upon the implementation of the specific transition.
Once a transition class has been defined in the head of a document, then a transition instance can be created by applying the transition class to the active duration of a media object element or other element with "renderable content". We do this by specifying a transIn or transOut attribute on the media object element. Transitions specified with a transIn attribute will begin at the beginning of the media element's active duration. Transitions specified with a transOut attribute will end at the end of the media element's active duration or end at the end of the element's fill state if a non-default fill value is applied.
The transIn and transOut attributes are added to all media object elements listed in the SMIL Media Object Module. The default value of both attributes is an empty string, which indicates that no transition should be performed.
The value of these attributes is a semicolon-separated list of transition id's. Each of the id's should correspond to the value of the XML identifier of one of the transition elements previously defined in the document. The purpose of the semicolon-separated list is to allow authors to specify a set of fallback transitions if the preferred transition is not available. The first transition in the list should be performed if the user-agent has implemented this transition. If this transition is not available, then the second transition in the list should be performed, and so on. If the value of the transIn or transOut attribute does not correspond to the value of the XML identifier of any one of the transition elements previously defined, then this is an error. In the case of this error, the value of the attribute should be considered to be the empty string and therefore no transition should be performed. For more detailed parsing rules, see the Transition Parsing Rules section.
However, the visual effect may appear to be applying this transition in the middle of an element's active duration. Consider the following example:
...
<par>
<img src="butterfly.jpg" dur="10s" />
<img src="eagle.jpg" begin="3s" dur="4s" />
</par>
...
Assuming that eagle.jpg is z-ordered on top of butterfly.jpg, then transitions applied to both the beginning and end of eagle.jpg would have the visual appearance of being applied during the active duration of butterfly.jpg. However, from the authoring perspective, they are still applied at the beginning and end of eagle.jpg.
...
<seq>
<img src="butterfly.jpg" dur="5s" ... />
<img src="eagle.jpg" dur="5s" ... />
</seq>
...
For instance, in the following presentation the fill behavior of the image element is "freeze", which keeps the image frozen until its parent ends. The parent ends when all of its children end, which is the end of the video at 30 seconds. In order to end at the end of the frozen duration (30 seconds) the fade-to-black transition begins at 29 seconds. Therefore both elements fade to black together at 29 seconds.
...
<transition id="toblack1s" type="fade" subtype="fadeToColor"
fadeColor="#000000" dur="1s"/>
...
<par>
<img ... dur="10s" transOut="toblack1s" fill="freeze"/>
<video ... dur="30s" transOut="toblack1s"/>
</par>
However, in the following example the fill behavior of the image element is "remove". Therefore, the transition ends at the end of the active duration of the element. The image element fades to black starting at 9 seconds and the video element fades to black starting at 29 seconds.
...
<transition id="toblack1s" type="fade" subtype="fadeToColor"
color="#000000" dur="1s"/>
...
<par>
<img ... dur="10s" transOut="toblack1s" fill="remove"/>
<video ... dur="30s" transOut="toblack1s"/>
</par>
In the following example the active durations do not overlap but the fill="transition" freezes the last frame of the first video. The result is a crossfade between the last frame of foo1.mpg and active frames of foo2.mpg.
...
<seq>
<video src="foo1.mpg" fill="transition"... />
<video src="foo2.mpg" transIn="xfade1s" ... />
</seq>
...
In the following presentation, however, the crossfades both at the beginning and end of foo2.mpg are between active frames of both foo1.mpg and foo2.mpg since their active durations overlap. The example assumes the videos are at different z-orders.
...
<transition id="xfade" type="fade" subtype="crossfade" dur="1s" />
...
<par>
<video src="foo1.mpg" dur="30s" />
<video src="foo2.mpg" begin="10s" dur="10s"
transIn="xfade" transOut="xfade" />
</par>
...
...
<transition id="awipe" type="barWipe" dur="1s" ... />
...
<par>
<img src="img1.jpg" dur="2s" transOut="awipe" .../>
<img src="img2.jpg" begin="5s" dur="2s" .../>
</par>
...
For instance, in the following example, the "barWipe" in transition will take precedence over the "fadeToColor" out transition. The in transition will fully take place for the first 2 seconds of img1.jpg, and the out transition is ignored and no out transition is performed.
...
<transition id="awipe" type="barWipe" dur="2s" ... />
<transition id="toblack" type="fadeToColor dur="2s" ... />
...
<img src="img1.jpg" dur="3s" transIn="awipe" transOut="toblack" .../>
...
Consider the following example. The img2.jpg has a simple duration of 5 seconds, but an active duration of 15 seconds, since it plays a total of three times. However, the in transition only plays once at the beginning of the active duration of img2.jpg, which is at 5 seconds into the active duration of the sequence time container. The out transition also plays only once, starting at 19 seconds into the active duration of the sequence time container.
...
<transition id="awipe" type="barWipe" dur="1s" ... />
<transition id="toblack" type="fadeToColor" dur="1s" ... />
...
<seq>
<img src="img1.jpg" dur="5s" fill="transition" .../>
<img src="img2.jpg" dur="5s" repeatCount="3"
transIn="awipe" transOut="toblack" ... />
<img src="img3.jpg" dur="5s" .../>
</seq>
...
The fill attribute, defined in the SMIL Timing and Synchronization Modules, allows an author to specify that an element should be extended beyond its active duration by freezing the final state of the element. A new fill value, "transition", is required to enable transitions between elements that would not normally be displayed at the same time. This fill attribute value can be applied only to elements with renderable content and is not applicable to pure time container elements such as <par>, <seq>, and <excl>. If fill="transition" is applied to a pure time container element, then the value is ignored and reverts to its default value.
The "transition" fill value indicates that after its active duration ends the element will be frozen and it will remain frozen until the end of the next transition on an element with which it overlaps in the layout. The element containing the fill="transition" will be removed when the transition ends. The timing rules defined in the SMIL Timing and Synchronization Modules still apply: the element is subject to the constraints of its parent time container and can be removed by its parent regardless of whether or not a transition is declared. Each profile must define the meaning of overlapping in the layout.
In the following example not using transitions, the default behavior is to remove the object representing img1.jpg after 10 seconds.
...
<seq>
<img src="img1.jpg" dur="10s" ... />
<img src="img2.jpg" dur="10s" ... />
</seq>
...
Adding a transition between img1.jpg and img2.jpg requires that img1.jpg remains displayed after its active duration ends so that it can be used by the transition to img2.jpg. The first image is removed as soon as the transition ends. The fill="transition" enables this behavior as illustrated by the following example.
...
<transition id="awipe" type="barWipe" dur="1s" ... />
...
<seq>
<img src="img1.jpg" dur="10s" fill="transition" ... />
<img src="img2.jpg" dur="10s" transIn="awipe" ... />
</seq>
...
After adding the fill and transIn attributes, our example slideshow from the Introduction section now looks like the following:
...
<transition id="wipe1" type="barWipe" subtype="leftToRight" dur="1s"/>
...
<seq>
<img src="butterfly.jpg" dur="5s" fill="transition" ... />
<img src="eagle.jpg" dur="5s" fill="transition" transIn="wipe1" ... />
<img src="wolf.jpg" dur="5s" fill="transition" transIn="wipe1" ... />
<img src="seal.jpg" dur="5s" transIn="wipe1" ... />
</seq>
Now the presentation plays as follows, as illustrated by this animated image.
Notice that these transitions occur during the active duration of each of the images which reference the transition and do not add or subtract from their host element's active duration. In this case, the transition occurs at the beginning of each media element's active duration.
Notice the importance of fill="transition". If we had not specified fill="transition" on butterfly.jpg, eagle.jpg, and wolf.jpg, then the transitions at 5, 10, and 15 seconds would have taken place between the background of the playback area (or the default background color, depending on how the layout language is specified) instead of the previous image in the sequence.
The fill="transition" also enables transitions from one excl child to another when the previously active child would normally be removed from the display. In the following example the first image transitions in from the background, displays for 5 seconds and then freezes because of the fill="transition". The next child activated by a button click will transition in from butterfly.jpg. When that child completes it will also freeze due to the fill="transition", remaining available for use in the next transition. It will transition in to the next image activated by a button click, and so on.
...
<transition id="wipe1" type="barWipe" subtype="leftToRight" dur="1s"/>
...
<excl>
<img src="butterfly.jpg" begin="0" dur="5s" fill="transition" transIn="wipe1" ... />
<img src="eagle.jpg" begin="button1.click" dur="5s" fill="transition" transIn="wipe1" ... />
<img src="wolf.jpg" begin="button2.click" dur="5s" fill="transition" transIn="wipe1" ... />
<img src="seal.jpg" begin="button3.click" dur="5s" fill="transition" transIn="wipe1" ... />
</excl>
Note that fill takes effect after the active duration of an element ends. In the above example, if button2 is clicked at 3 seconds, then butterfly.jpg will end, and the fill="transition" value for butterfly.jpg will be in effect through the end of the next transition. Therefore the transition will occur from butterfly.jpg to wolf.jpg and the frozen butterfly.jpg will disappear when the transition completes.
The pauseDisplay attribute of the priorityClass element, defined in the SMIL Timing and Synchronization Modules can also be used to control the display of children of an exclusive element. In the example above, pauseDisplay could be used to keep butterfly.jpg displayed when paused so the transition would occur between butterfly.jpg to the next media activated, and butterfly.jpg would continue to be displayed after the transition (assuming that it is not completely covered by the other media).
Transitions parameters can be specified incorrectly in many different ways with varying levels of severity. Therefore, the following errors should be handled with the specified action:
As stated earlier, each transition can have a default transition subtype. Also, the transIn or transOut attributes on media elements take a semicolon-separated list of transition id's to indicate a list of fallback transitions. To eliminate ambiguity between the default subtype and the fallback list, this section defines an algorithm that must be followed to determine the transition to perform. The general procedure is that the first resolved transition from the list of fallback transitions is the one that should be performed.
Given one or more previously declared transition elements and a list of fallback transition id's (specified on the transIn or transOut attributes), an implementation must use the following algorithm to determine the transition to perform.
current-id to the first id in the list.current-id is empty (we have no more id's in the list),
then exit this algorithm. The implementation must not consider this an
error and must not perform any transition.current-id is the id of some previously defined transition element then go to Step
4. If not, then set current-id to the next id in the list and
go to Step 2.current-id is known to the implementation then go to Step 5.
If not, then set current-id to the next id in the list and go
to Step 2.current-id then go to Step 6. If it is not specified, then
the implementation must exit this algorithm and perform the
default transition subtype for the specified transition type.current-id is known to the implementation then the
implementation must exit this algorithm and perform the transition
specified by the type and subtype. If it is not, then set
current-id to the next id in the list and go to Step 2.In the algorithm specified earlier for determining which transition to perform, there is an implicit method for extending the set of transitions. If the new transition does not fall into any of the general descriptions of transition families in the Transition Taxonomy section, implementations may create a new transition type (a new family of transitions) and then create new transition subtypes under that newly-defined type. However, it is recommended that if the new transition falls into one of the existing families of transitions, implementations should simply extend the set of subtypes for that existing type. Implementations may use whatever type and subtype names they choose for these extended transitions. However, when these new transitions are used within a document, they must be namespace-qualified.
As mentioned in the Transition Model section, SMIL 2.0 Transitions allow two methods of specifying transitions: a shorthand method and an inline method. The BasicTransitions module specifies the shorthand method while this module specifies the inline method. Inline transitions provide additional timing and progress control compared to the shorthand transitions. The transitionFilter element provides the inline transition support.
The transitionFilter element is an animation element, similar to the animateMotion element defined in the SMIL 2.0 BasicAnimation Module. The animateMotion element animates the position of an element. In contrast, the transitionFilter element animates the progress of a filter behavior (transition) on a media element or elements with renderable content. The filter behavior temporarily alters the visual or aural rendering of the media. The transitionFilter element can target any element with "renderable content", not necessarily a media element. The host language determines which elements to which transitionFilter can be applied. For instance, in HTML, a span or a div may represent "renderable content". The transitionFilter element may target a renderable content element in two ways: it may be the child of that element, or with the targetElement attribute.
The transitionFilter element shares many of the attributes from the transition element. It integrates timing support from the SMIL 2.0 BasicInlineTiming Module, and animation support from the SMIL 2.0 BasicAnimation module. This module can also be combined with other SMIL 2.0 Modules such as TimeManipulations, depending on the modules implemented by the host language.
This element must be the child of a media element or other element with renderable content, as defined by the host language. This is in contrast to BasicTransitions that are declared in the "transition" element and then specified in the transIn or transOut attributes that are applied to media elements.
Similar to how transIn and transOut are attributes of the media object to which the transition is applied, the transitionFilter element is a child of the media object to which the transition is applied. However, even though the transitionFilter element is a child of a media object, it is not a time container, and cannot extend the active duration of the media object. Therefore, if transitionFilter is a child of a media element, it can only apply a transition to that media element during that media element's active duration. If it is desired to apply a transition during an element's frozen period, then transitionFilter should not be a child of the media element. Rather, the targetElement attribute should be used to target that media element.
Note that the transitionFilter element represents an "in" transition in the sense that the destination media (the media that is fully visible when progress is 1.0) is the media to which the transition is applied (the parent media, in this case). However, since transitionFilter gives full control over the timing of the progress, an "in" transition may be made to look like an "out" transition by simply running the transition from a progress of 1.0 and ending the transition at a progress of 0.0.
transitionFilter Element attributes
When integrating transitionFilter elements into the host language, the language designer should avoid including both of these attributes. If however, the host language designer chooses to include both attributes in the host language, then when both are specified for a given animation element the XLink href attribute takes precedence over the targetElement attribute.
The advantage of using the targetElement attribute is the simpler syntax of the attribute value compared to the href attribute. The advantage of using the XLink href attribute is that it is extensible to a full linking mechanism in future versions of SMIL Transitions, and the animation element can be processed by generic XLink processors. The XLink form is also provided for host languages that are designed to use XLink for all such references. The following two examples illustrate the two approaches.
This example uses the simpler targetElement syntax:
<transitionFilter targetElement="foo" .../>
This example uses the more flexible XLink locater syntax, with the equivalent target:
<foo xmlns:xlink="http://www.w3.org/1999/xlink">
...
<transitionFilter xlink:href="#foo" .../>
...
</foo>
When using an XLink href attribute on a transitionFilter element, the following additional XLink attributes need to be defined in the host language. These may be defined in a DTD, or the host language may require these in the document syntax to support generic XLink processors. For more information, refer to [XLINK].
The following XLink attributes are required by the XLink specification. The values are fixed, and so may be specified as such in a DTD. All other XLink attributes are optional, and do not affect SMIL Transitions semantics.
Additional details on the target element specification as relates to the host document and language are described in the Integration section.
Element content
The transitionFilter element can have the param element as a child.
Examples of the transitionFilter element
Example 1: transitionFilter slide show
The following example uses inline transitions to provide a slideshow that includes transitions between the images, similar to the example discussed in the introduction. The presentation plays as follows.
...
<seq>
<img id="butterfly" src="butterfly.jpg" dur="5s" fill="transition" />
<img id="eagle" src="eagle.jpg" dur="5s" fill="transition" >
<transitionFilter type="barWipe" subtype="leftToRight" dur="1s" />
</img>
<img id="wolf" src="wolf.jpg" dur="5s" fill="transition" >
<transitionFilter type="barWipe" subtype="leftToRight" dur="1s" />
</img>
<img id="seal" src="seal.jpg" dur="5s" >
<transitionFilter type="barWipe" subtype="leftToRight" dur="1s" />
</img>
</seq>
...
Example 2: transitionFilter discrete clock transition
The following example uses a values list and discrete calcMode to specify the progress of the transition in 12 steps. The transition begins 2 seconds after the video begins and continues for 12 seconds. Since the transition is circular, the effect is that of a clock-wipe that reveals one hour on the clock face at a time.
<video id="video1" src="car.avi">
<transitionfilter id="trans1"
type="ellipseWipe" subtype="circle"
begin="2" dur="12" calcMode="discrete"
values="0.083; 0.166; 0.250; 0.333; 0.416; 0.500;
0.583; 0.666; 0.750; 0.833; 0.916; 1.000;" />
</video>
Example 3: transitionFilter from and to
The following example uses a partial transition that progresses from 0 to 50% (0.5) complete. It assumes that the video is positioned directly on top of the image in the layout. The presentation plays as follows.
<par>
<img src="racing.jpg" begin="0s" dur="5s" />
<video id="car" src="car.avi" begin="0s" dur="3s"
<transitionfilter type="clockWipe" subtype="clockwiseTwelve"
begin="1s" dur="2s" from="0.0" to="0.5" />
</video>
</par>
The transitionFilter element can take the param element, defined in the SMIL MediaParam Module, as a child element. This element can be included from HTML or from some other module, depending upon the profile of the host language. The param element defines parameter information specific to the individual transitionFilter. For example, the implementation of a windshieldWipe could take a parameter that defines the length of the radius for the wipe as follows:
<transitionfilter type="windshieldWipe"
begin="4" dur="3" from="0.5" to="1.0" >
<param name="radius" value="3in" >
</transitionFilter>
Support of the param element is implementation-dependant. The meaning of the parameters depends upon the implementation of the specific transition.
The TransitionModifiers module gives additional control over the visual effect of the transition: controlling the horizontal and vertical repeat pattern, and controlling the visual effect along the pattern border. The SMPTE standard also allows for this type of geometric control.
This module requires either the BasicTransitions Module or the InlineTransitions Module.
Using the horzRepeat and vertRepeat attributes, the geometric pattern which makes up the transition can be repeated in both the horizontal and vertical directions over the area occupied by the media. To achieve the repeat, the area occupied by the destination media is divided into equal sections horizontally and/or vertically according to the values of horzRepeat and vertRepeat. Identical transitions are then performed, one in each of the resulting sections, at the same time.
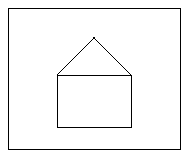
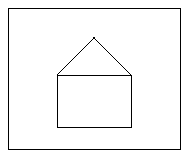
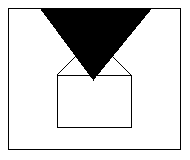
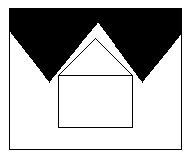
The following diagrams illustrate the difference between the behavior provided by the default horzRepeat and vertRepeat attributes and each attribute with two copies of the transition applied to an image.

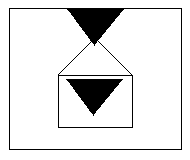
Figure 1. An image that does not have any transitions applied to it.

Figure 2. The image from Figure 1 with a fan transition in progress. The current area of the transition is illustrated by the black triangle. This example uses the default value of one for both horzRepeat and vertRepeat, which yields one occurrence of the transition. Therefore, the fan pattern is not repeated in either direction.
This animated image illustrates the single fan transition from Figure 2. The fan transition could be declared as follows:
<transition ... type="fanWipe" subtype="centerTop" dur="1s"/>

Figure 3. The same fan transition from Figure 2 in progress, but with two horizontal repetitions (horzRepeat="2"). The repeat yields two smaller, but identical copies of the transition, one in the left half of the image and one in the right half of the image. The number of patterns in the horizontal direction equals horzRepeat.

Figure 4. The same fan transition from Figure 2 in progress, but with two vertical repetitions (vertRepeat="2"). The repeat yields two smaller, but identical copies of the transition, one in the top half of the image and one in the bottom half of the image. The number of patterns in the vertical direction equals vertRepeat.
The following example shows the declaration of the transition from Figure 4. It specifies a vertRepeat value of 2 which indicates that the fan transition will occur in two locations on the media at once.
<transition ... type="fanWipe" subtype="centerTop" dur="1s"
horzRepeat="1" vertRepeat="2"/>
Note that we didn't have set to horzRepeat to one, since one is the default value, but we explicitly set it here for clarity. This transition is illustrated by this animated image.
In a more complex example, if horzRepeat was set to 3 and vertRepeat was set to 2 then 6 small fan transitions would occur at once over the media, in a pattern of 3 wide (horzRepeat) and 2 high (vertRepeat).
Note that the horzRepeat and vertRepeat attributes might not produce a visual change depending on the type of transition. Specifically, these attributes have no visual affect if replicating the transition pattern produces identical results. For example, a vertRepeat attribute set equal to two would have no visual impact on a left-to-right push- or slideWipe because the transition would still occur from the left edge all the way to the right edge of the media. In contrast, the same vertRepeat attribute would affect a top-to-bottom push- or slideWipe because one transition would occur from the top to the middle of the media and the other transition would occur from the middle to the bottom of the media at the same time. Neither horzRepeat nor vertRepeat affect a fade transition because the fade applies uniformly regardless of how many times it is replicated.
Implementations can choose to optimize by ignoring the horzRepeat and vertRepeat attributes in cases where they would have no effect.
The purpose of this section is to specify requirements and recommendations on the host language or profile in order to integrate SMIL Transitions.
<head> of the
document (if one exists) and also that there be some sort of container
element which groups all the transition elements together
(similar to the <layout> element in the
<head> of SMIL 1.0 documents).<!-- ====================================================================== -->
<!-- SMIL Transition Module ============================================== -->
<!-- file: SMIL-transition.mod
This is SMIL 2.0
Copyright 2000 W3C (MIT, INRIA, Keio), All Rights Reserved.
Revision: $Id: smil-transitions.html,v 1.1 2001/06/05 09:16:24 jigsaw Exp $
This DTD module is identified by the PUBLIC and SYSTEM identifiers:
PUBLIC "-//W3C//ELEMENTS SMIL 2.0 Transition//EN"
SYSTEM "SMIL-transition.mod"
====================================================================== -->
<!ENTITY % TransitionModifiers.module "IGNORE">
<![%TransitionModifiers.module;[
<!ENTITY % transition-modifiers-attrs '
horzRepeat CDATA "0"
vertRepeat CDATA "0"
borderWidth CDATA "0"
borderColor CDATA "black"
'>
]]> <!-- End of TransitionModifiers.module -->
<!ENTITY % transition-modifiers-attrs "">
<!ENTITY % BasicTransitions.module "INCLUDE">
<![%BasicTransitions.module;[
<!ENTITY % transition-types "(barWipe|boxWipe|fourBoxWipe|barnDoorWipe|
diagonalWipe|bowTieWipe|miscDiagonalWipe|veeWipe|barnVeeWipe|zigZagWipe|
barnZigZagWipe|irisWipe|triangleWipe|arrowHeadWipe|pentagonWipe|
hexagonWipe|ellipseWipe|eyeWipe|roundRectWipe|starWipe|miscShapeWipe|clockWipe|
pinWheelWipe|singleSweepWipe|fanWipe|doubleFanWipe|doubleSweepWipe|
saloonDoorWipe|windshieldWipe|snakeWipe|spiralWipe|parallelSnakesWipe|
boxSnakesWipe|waterfallWipe|pushWipe|slideWipe|fade)"
>
<!ENTITY % transition-subtypes "(bottom
|bottomCenter|bottomLeft|bottomLeftClockwise|bottomLeftCounterClockwise|
bottomLeftDiagonal|bottomRight|bottomRightClockwise|
bottomRightCounterClockwise|bottomRightDiagonal|centerRight|centerTop|
circle|clockwiseBottom|clockwiseBottomRight|clockwiseLeft|clockwiseNine|
clockwiseRight|clockwiseSix|clockwiseThree|clockwiseTop|clockwiseTopLeft|
clockwiseTwelve|cornersIn|cornersOut|counterClockwiseBottomLeft|
counterClockwiseTopRight|crossfade|diagonalBottomLeft|
diagonalBottomLeftOpposite|diagonalTopLeft|diagonalTopLeftOpposite|
diamond|doubleBarnDoor|doubleDiamond|down|fadeFromColor|fadeToColor|
fanInHorizontal|fanInVertical|fanOutHorizontal|fanOutVertical|fivePoint|
fourBlade|fourBoxHorizontal|fourBoxVertical|fourPoint|fromBottom|fromLeft|
fromRight|fromTop|heart|horizontal|horizontalLeft|horizontalLeftSame|
horizontalRight|horizontalRightSame|horizontalTopLeftOpposite|
horizontalTopRightOpposite|keyhole|left|leftCenter|leftToRight|
oppositeHorizontal|oppositeVertical|parallelDiagonal|
parallelDiagonalBottomLeft|parallelDiagonalTopLeft|
parallelVertical|rectangle|right|rightCenter|sixPoint|top|topCenter|
topLeft|topLeftClockwise|topLeftCounterClockwise|topLeftDiagonal|
topLeftHorizontal|topLeftVertical|topRight|topRightClockwise|
topRightCounterClockwise|topRightDiagonal|topToBottom|twoBladeHorizontal|
twoBladeVertical|twoBoxBottom|twoBoxLeft|twoBoxRight|twoBoxTop|up|
vertical|verticalBottomLeftOpposite|verticalBottomSame|verticalLeft|
verticalRight|verticalTopLeftOpposite|verticalTopSame)"
>
<!ENTITY % transition-attrs '
type %transition-types; #IMPLIED
subtype %transition-subtypes; #IMPLIED
fadeColor CDATA "black"
%transition-modifiers-attrs;
'>
<!ENTITY % transition.attrib "">
<!ENTITY % transition.content "EMPTY">
<!ENTITY % transition.qname "transition">
<!ELEMENT %transition.qname; %transition.content;>
<!ATTLIST %transition.qname; %transition.attrib;
%Core.attrib;
%I18n.attrib;
%transition-attrs;
dur %TimeValue.datatype; #IMPLIED
startProgress CDATA "0.0"
endProgress CDATA "1.0"
direction (forward|reverse) "forward"
>
]]> <!-- End of BasicTransitions.module -->
<!ENTITY % InlineTransitions.module "IGNORE">
<![%InlineTransitions.module;[
<!ENTITY % transitionFilter.attrib "">
<!ENTITY % transitionFilter.content "EMPTY">
<!ENTITY % transitionFilter.qname "transitionFilter">
<!ELEMENT %transitionFilter.qname; %transitionFilter.content;>
<!ATTLIST %transitionFilter.qname; %transitionFilter.attrib;
%Core.attrib;
%I18n.attrib;
%transition-attrs;
%BasicInlineTiming.attrib;
%BasicAnimation.attrib;
calcMode (discrete|linear|paced) 'linear'
>
]]> <!-- End of InlineTransitions.module -->
<!-- end of SMIL-transition.mod -->
Table 1: The Taxonomy Table contains a detailed list of transition type and subtype names. The names of the types and subtypes have been chosen so that the name provides some hint of the visual effect of the transition. However, in some cases, the name alone is not enough to visually describe these transitions. For a better understanding of these transitions, please see pages 11-16 of SMPTE 258M-1993 [SMPTE-EDL].
As an assistance to the reader in identifying the patterns of the SMPTE transitions this Appendix also provides illustrations of the corresponding SMPTE wipes in the following tables.
Table 2: SMPTE Edge Wipes
In the case of any discrepancies between type and subtype names in the Taxonomy Table and in the illustrated tables, the Taxonomy Table takes precedence. The SMPTE specification [SMPTE-EDL] takes precedence over the illustrated tables in this appendix. The illustrations are provided for convenience only.
The SMPTE Wipe Codes (where appropriate) are provided in parentheses after the subtype name and are for reference only. The Wipe Codes are not part of the transition subtype name. The default transition subtype for each type is indicated by the word [default].
Transition type |
Transition subtypes (SMPTE Wipe Codes in parentheses) |
Edge Wipes - wipes occur along an edge |
|
| "barWipe" | "leftToRight" (1) [default], "topToBottom" (2) |
| "boxWipe" | "topLeft" (3) [default], "topRight" (4), "bottomRight" (5), "bottomLeft" (6), "topCenter" (23), "rightCenter" (24), "bottomCenter" (25), "leftCenter" (26) |
| "fourBoxWipe" | "cornersIn" (7) [default], "cornersOut" (8) |
| "barnDoorWipe" | "vertical" (21) [default], "horizontal" (22), "diagonalBottomLeft" (45), "diagonalTopLeft" (46) |
| "diagonalWipe" | "topLeft" (41) [default], "topRight" (42) |
| "bowTieWipe" | "vertical" (43) [default], "horizontal" (44) |
| "miscDiagonalWipe" | "doubleBarnDoor" (47) [default], "doubleDiamond" (48) |
| "veeWipe" | "down" (61) [default], "left" (62), "up" (63), "right" (64) |
| "barnVeeWipe" | "down" (65) [default], "left" (66), "up" (67), "right" (68) |
| "zigZagWipe" | "leftToRight" (71) [default], "topToBottom" (72) |
| "barnZigZagWipe" | "vertical" (73) [default], "horizontal" (74) |
Iris Wipes - shapes expand from the center of the media |
|
| "irisWipe" | "rectangle" (101) [default], "diamond" (102) |
| "triangleWipe" | "up" (103) [default], "right" (104), "down" (105), "left" (106) |
| "arrowHeadWipe" | "up" (107) [default], "right" (108), "down" (109), "left" (110) |
| "pentagonWipe" | "up" (111) [default], "down" (112) |
| "hexagonWipe" | "horizontal" (113) [default], "vertical" (114) |
| "ellipseWipe" | "circle" (119) [default], "horizontal" (120), "vertical" (121) |
| "eyeWipe" | "horizontal" (122) [default], "vertical" (123) |
| "roundRectWipe" | "horizontal" (124) [default], "vertical" (125) |
| "starWipe" | "fourPoint" (127) [default], "fivePoint" (128), "sixPoint" (129) |
| "miscShapeWipe" | "heart" (130) [default], "keyhole" (131) |
Clock Wipes - rotate around a center point |
|
| "clockWipe" | "clockwiseTwelve" (201) [default], "clockwiseThree" (202), "clockwiseSix" (203), "clockwiseNine" (204) |
| "pinWheelWipe" | "twoBladeVertical" (205) [default], "twoBladeHorizontal" (206), "fourBlade" (207) |
| "singleSweepWipe" | "clockwiseTop" (221) [default], "clockwiseRight" (222), "clockwiseBottom" (223), "clockwiseLeft" (224), "clockwiseTopLeft" (241), "counterClockwiseBottomLeft" (242), "clockwiseBottomRight" (243), "counterClockwiseTopRight" (244) |
| "fanWipe" | "centerTop" (211) [default], "centerRight" (212), "top" (231), "right" (232), "bottom" (233), "left" (234) |
| "doubleFanWipe" | "fanOutVertical" (213) [default], "fanOutHorizontal" (214), "fanInVertical" (235), "fanInHorizontal" (236) |
| "doubleSweepWipe" | "parallelVertical" (225) [default], "parallelDiagonal" (226), "oppositeVertical" (227), "oppositeHorizontal" (228), "parallelDiagonalTopLeft" (245), "parallelDiagonalBottomLeft" (246) |
| "saloonDoorWipe" | "top" (251) [default], "left" (252), "bottom" (253), "right" (254) |
| "windshieldWipe" | "right" (261) [default], "up" (262), "vertical" (263), "horizontal" (264) |
Matrix Wipes - media is revealed in squares following a pattern |
|
| "snakeWipe" | "topLeftHorizontal" (301) [default], "topLeftVertical" (302), "topLeftDiagonal" (303), "topRightDiagonal" (304), "bottomRightDiagonal" (305), "bottomLeftDiagonal" (306) |
| "spiralWipe" | "topLeftClockwise" (310) [default], "topRightClockwise" (311), "bottomRightClockwise" (312), "bottomLeftClockwise" (313), "topLeftCounterClockwise" (314), "topRightCounterClockwise" (315), "bottomRightCounterClockwise" (316), "bottomLeftCounterClockwise" (317) |
| "parallelSnakesWipe" | "verticalTopSame" (320), [default] "verticalBottomSame" (321), "verticalTopLeftOpposite" (322), "verticalBottomLeftOpposite" (323), "horizontalLeftSame" (324), "horizontalRightSame" (325), "horizontalTopLeftOpposite" (326), "horizontalTopRightOpposite" (327), "diagonalBottomLeftOpposite" (328), "diagonalTopLeftOpposite" (329) |
| "boxSnakesWipe" | "twoBoxTop" (340) [default], "twoBoxBottom" (341), "twoBoxLeft" (342), "twoBoxRight" (343), "fourBoxVertical (344), "fourBoxHorizontal" (345) |
| "waterfallWipe" | "verticalLeft" (350) [default], "verticalRight" (351), "horizontalLeft" (352), "horizontalRight" (353) |
Non-SMPTE Wipes |
|
| "pushWipe" | "fromLeft" [default], "fromTop", "fromRight", "fromBottom" |
| "slideWipe" | "fromLeft" [default], "fromTop", "fromRight", "fromBottom" |
| "fade" | "crossfade" [default], "fadeToColor", "fadeFromColor" |
Descriptions of non-SMPTE Transitions
The "pushWipe" transitions looks as if the destination media "pushes" the background media away. In other words, both the background media and the destination media are moving.
In the "slideWipe" transitions, the destination media moves, but the background media does not. The visual effect of "slideWipe" transitions is that the destination media is "sliding" in across the background media.
The "fade" transitions are pixel-by-pixel blends between the destination media and either the background media or a specified color.
Edge wipes start from a horizontal, vertical, or diagonal edge and expand in a given shape. The direction of change is to increase the white area.
"barWipe" |
|
|
|
"boxWipe" |
|
|
|
"fourBoxWipe" |
|
|
|
"barnDoorWipe" |
|
|
|
"diagonalWipe" |
|
|
|
"bowTieWipe" |
|
|
|
"miscDiagonalWipe" |
|
|
|
"veeWipe" |
|
|
|
"barnVeeWipe" |
|
|
|
"zigZagWipe" |
|
|
|
"barnZigZagWipe" |
|
|
|
Iris wipes expand in a given shape from the center of the media. The direction of change is to increase the white area.
"irisWipe" |
|
|
|
"triangleWipe" |
|
|
|
"arrowHeadWipe" |
|
|
|
"pentagonWipe" |
|
|
|
"hexagonWipe" |
|
|
|
"ellipseWipe" |
|
|
|
"eyeWipe" |
|
|
|
"roundRectWipe" |
|
|
|
"starWipe" |
|
|
|
"miscShapeWipe" |
|
|
|
Clock wipes rotate around a center point. The center of rotation is
indicated in the following illustrations by the ![]() symbol. The arrow
symbol. The arrow ![]() shows the direction of
rotation. The direction of change is to increase the white area.
shows the direction of
rotation. The direction of change is to increase the white area.
"clockWipe" |
||
|
|
|
"pinWheelWipe" |
||
|
|
|
"singleSweepWipe" |
||
|
|
|
"fanWipe" |
||
|
|
|
"doubleFanWipe" |
||
|
|
|
"doubleSweepWipe" |
||
|
|
|
"saloonDoorWipe" |
|
|
|
|
|
"windshieldWipe" |
|
|
|
|
|
Matrix wipes reveal media in squares following a pattern. The arrow ![]() shows the
pattern.
shows the
pattern.
"snakeWipe" |
||
|
|
|
"spiralWipe" |
||
|
|
|
"parallelSnakesWipe" |
|
|
|
|
|
"boxSnakesWipe" |
|
|
|
|
|
"waterfallWipe" |
||
|
|
|