
Previous |
Table of Contents |
Bottom |
Next |
|
Quick Table of Contents |
|---|
| 4 Area Model
4.1 Introduction 4.2 Rectangular Areas 4.3 Spaces and Conditionality 4.4 Block-areas 4.5 Line-areas 4.6 Inline-areas 4.7 Ordering Constraints 4.8 Keeps and Breaks 4.9 Rendering Model 4.10 Sample Area Tree 4.11 List of Traits on Areas |
In XSL, one creates a tree of formatting objects that serve as inputs or specifications to a formatter. The formatter generates a hierarchical arrangement of areas which comprise the formatted result. This section defines the general model of areas and how they interact. The purpose is to present an abstract framework which is used in describing the semantics of formatting objects. It should be seen as describing a series of constraints for conforming implementations, and not as prescribing particular algorithms.
The formatter generates an ordered tree, the area tree, which describes a geometric structuring of the output medium. The terms child, sibling, parent, descendant, and ancestor refer to this tree structure. The tree has a root node.
Each area tree node other than the root is called an area and is associated to a rectangular portion of the output medium. Areas are not formatting objects; rather, a formatting object generates zero or more rectangular areas, and normally each area is generated by a unique object in the formatting object tree.
NOTE:The only exceptions are when several leaf nodes of the formatting object tree are combined to generate a single area, for example when several characters in sequence generate a single ligature glyph. In all such cases, relevant properties such as font-family and font-size are the same for all the generating formatting objects (see section [4.7.2 Line-building]).
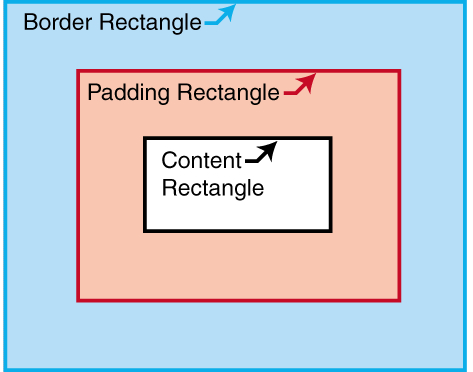
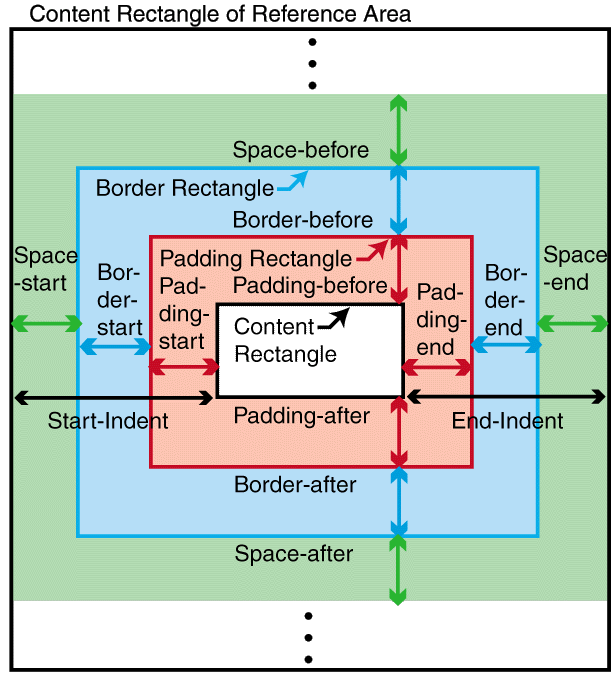
An area has a content-rectangle, the portion in which its child areas are assigned, and optional padding and border. The diagram shows how these portions are related to one another. The outer bound of the border is called the border-rectangle, and the outer bound of the padding is called the padding-rectangle.

Each area has a set of traits, a mapping of names to values, in the way elements have attributes and formatting objects have properties. Individual traits are used either for rendering the area or for defining constraints on the result of formatting, or both. Traits used strictly for formatting purposes or for defining constraints may be called formatting traits, and traits used for rendering may be called rendering traits. Traits whose values are copied or derived from a property of the same or a corresponding name are listed in [C Property Summary] and [5 Property Refinement / Resolution]; other traits are listed in [4.11 List of Traits on Areas].
NOTE:NOTE: traits are also associated with FOs during the process of refinement. Some traits are assigned during formatting, while others are already present after refinement.
The semantics of each type of formatting object that generates areas are given in terms of which areas it generates and their place in the area-tree hierarchy. This may be further modified by interactions between the various types of formatting objects. The properties of the formatting object determine what areas are generated and how the formatting object's content is distributed among them. (For example, a word that is not to be hyphenated may not have its glyphs distributed into areas on two separate line-areas.)
The traits of an area are either:
1. "directly-derived" -- The values of directly-derived traits are the computed value of a property of the same or a corresponding name on the generating formatting object, or
2. "indirectly-derived" -- The values of indirectly-derived traits are the result of a computation involving the computed values of one or more properties on the generating formatting object, other traits on this area or other interacting areas (ancestors, parent, siblings, and/or children) and/or one or more values constructed by the formatter. The calculation formula may depend on the type of the formatting object.
This description assumes that refined values have been computed for all properties of formatting objects in the result tree, i.e., all relative and corresponding values have been computed and the inheritable values have been propagated as described in [5 Property Refinement / Resolution]. This allows the process of inheritance to be described once and avoids a need to repeat information on computing values in this description.
There are two types of areas: block-areas and inline-areas. These differ according to how they are typically stacked by the formatter. An area can have block-area children or inline-area children as determined by the generating formatting object, but a given area's children must all be of one type. Although block-areas and inline-areas are typically stacked, some areas can be explicitly positioned.
A line-area is a special kind of block-area whose children are all inline-areas. A glyph-area is a special kind of inline-area which has no child areas, and has a single glyph image as its content.
Typical examples of areas are: a paragraph rendered by using an fo:block formatting object, which generates block-areas, and a character rendered by using an fo:character formatting object, which generates an inline-area (in fact, a glyph-area).
Associated with any area are two directions, which are derived from the generating formatting object's writing-mode and reference-orientation properties: the block-progression-direction is the direction for stacking block-area descendants of the area, and the inline-progression-direction is the direction for stacking inline-area descendants of the area. Another trait, the shift-direction, is present on inline-areas and refers to the direction in which baseline shifts are applied. Also the glyph-orientation defines the orientation of glyph-images in the rendered result.
The Boolean trait is-reference-area determines
whether or not an area establishes a coordinate system for
specifying indents. An area for which this trait is true
is called a reference-area.
Only a reference-area may have a block-progression-direction which is different from
that of its parent.
A reference-area may be either a
block-area or an inline-area.
The Boolean trait is-viewport-area determines
whether or not an area establishes an opening through which its
descendant areas can be viewed, and can be used to
present clipped or scrolled material; for example, in printing
applications where bleed and trim is desired.
An area for which this trait is true
is called a viewport-area.
A common construct is a viewport/reference pair. This is a block-area viewport-area V and a block-area reference-area R, where R is the sole child of V and where the start-edge and end-edge of the content-rectangle of R are parallel to the start-edge and end-edge of the content-rectangle of V.
Each element has the traits top-position, bottom-position,
left-position, and right-position which represent the distance
from the edges of its content-rectangle to the like-named edges of the
nearest ancestor reference-area (or the page-viewport-area
in the
case of areas generated by descendants of formatting objects
whose absolute-position is fixed); the left-offset
and top-offset determine the amount by which
a relatively-positioned area is shifted for rendering. These traits receive
their values during the formatting process, or in the case
of absolutely positioned areas, during refinement.
The block-progression-dimension and inline-progression-dimension of an area represent the extent of the content-rectangle of that area in each of the two relative dimensions.
Other traits include:
the is-first and is-last traits, which are Boolean traits
indicating the order in which areas are generated and returned by a given
formatting object. is-first is true
for the first area (or only area) generated and returned by a formatting object,
and is-last
is true for the last area (or only area).
the amount of space outside the border-rectangle: space-before, space-after, space-start, and space-end (though some of these may be required to be zero on certain classes of area);
the thickness of each of the four sides of the padding: padding-before, padding-after, padding-start, and padding-end;
the style, thickness, and color of each of the four sides of the border: border-before, etc.; and
the background rendering of the area: background-color, background-image, and other background traits.
NOTE:"Before", "after", "start", and "end" refer to relative directions and are defined below.
a set of font traits (see [7.7 Common Font Properties]) which are used to request a font that is deemed to be used within that area. The nominal-font for an area is determined by the font traits and the character descendants of the area. (see [5.5.7 Font Properties]
Unless otherwise specified, the traits of a formatting object are present on each of its generated areas, and with the same value. (However, see sections [4.7.2 Line-building] and [4.9.4 Border, Padding, and Background].)
As described above, the content-rectangle is the rectangle bounding the inside of the padding and is used to describe the constraints on the positions of descendant areas. It is possible that marks from descendant glyphs or other areas may appear outside the content-rectangle.
Related to this is the allocation-rectangle of an area, which is used to describe the constraints on the position of the area within its parent area. For an inline-area this is either the normal-allocation-rectangle or the expanded-allocation-rectangle. The normal-allocation-rectangle extends to the content-rectangle in the block-progression-direction and to the border-rectangle in the inline-progression-direction. The expanded-allocation-rectangle extends outside the border-rectangle by an amount equal to the space-after in the block-progression-direction, an amount equal to the space-before in the opposite direction, an amount equal to the space-end in the inline-progression-direction, and an amount equal to the space-start in the opposite direction. Unless otherwise specified, the allocation-rectangle for an area is the normal-allocation-rectangle.

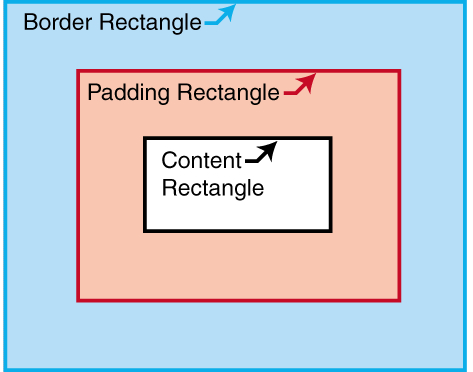
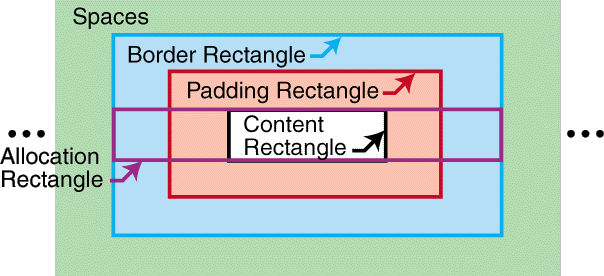
Allocation- and content-rectangles of an inline-area
For a block-area, the allocation-rectangle extends to the border-rectangle in the block-progression-direction and outside the content-rectangle in the inline-progression-direction by an amount equal to the end-indent, and in the opposite direction by an amount equal to the start-indent.
NOTE:The inclusion of space outside the border-rectangle of a block-area in the inline-progression-direction does not affect placement constraints, and is intended to promote compatibility with the CSS box model.

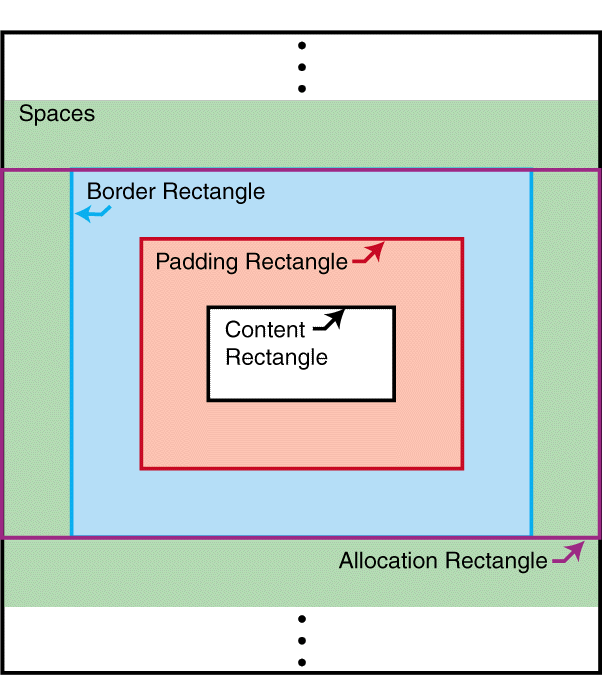
Allocation- and content-rectangles of a block-area
The edges of a rectangle are designated as follows:
the before-edge is the edge occurring first in the block-progression-direction and perpendicular to it;
the after-edge is the edge opposite the before-edge;
the start-edge is the edge occurring first in the inline-progression-direction and perpendicular to it,
the end-edge is the edge opposite the start-edge.
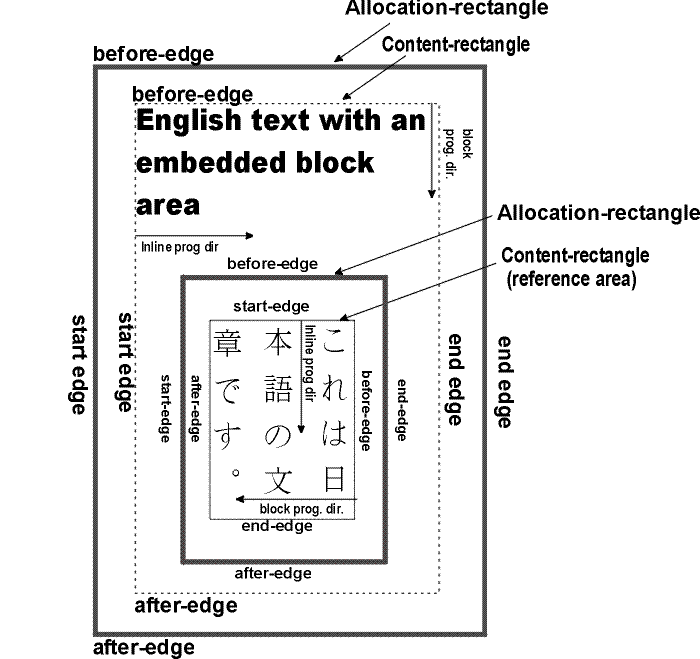
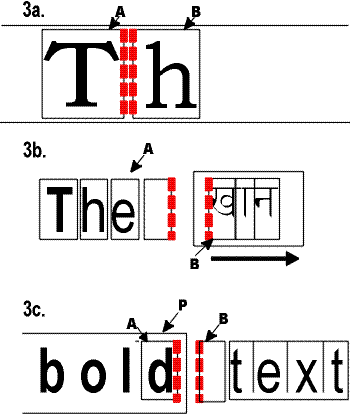
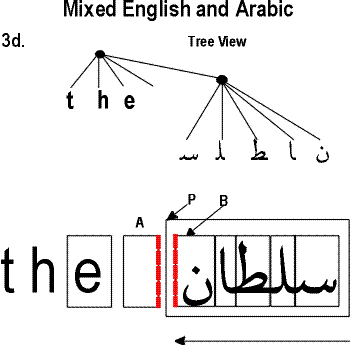
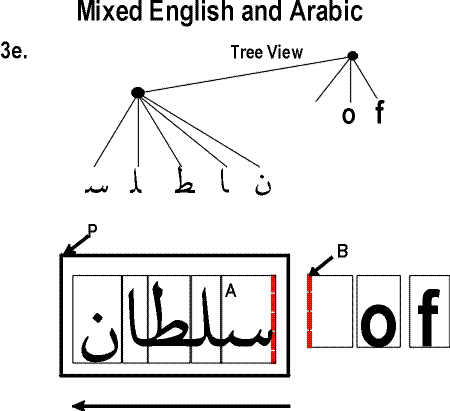
The following diagram shows the correspondence between the various edge names for a mixed writing-mode example:

For purposes of this definition, the content-rectangle of an area uses the inline-progression-direction and block-progression-direction of that area; but the border-rectangle, padding-rectangle, and allocation-rectangle use the directions of its parent area. Thus the edges designated for the content-rectangle may not correspond with the same-named edges on the padding-, border-, and allocation-rectangles. This is important in the case of nested block-areas with different writing-modes.
Each inline-area has a alignment-point determined by the formatter, on the start-edge of its allocation-rectangle; for a glyph-area, this is a point on the start-edge of the glyph on its alignment baseline (see below). This is script-dependent and does not necessarily correspond to the (0,0) coordinate point used for the data describing the glyph shape.
In the area tree, the set of areas with a given parent is ordered. The terms initial, final, preceding, and following refer to this ordering.
In any ordered tree, this sibling order extends to an ordering of the entire tree in at least two ways.
In the pre-order traversal order of a tree, the children of each node (their order unchanged relative to one another) follow the node, but precede any following siblings of the node or of its ancestors.
In the post-order traversal order of a tree, the children of each node precede the node, but follow any preceding siblings of the node or of its ancestors.
"Preceding" and "following", when applied to non-siblings, will depend on the extension order used, which must be specified. However, in either of these given orders, the leaves of the tree (nodes without children) are unambiguously ordered.
This section defines the notion of block-stacking constraints and inline-stacking constraints involving areas. These are defined as ordered relations, i.e., if A and B have a stacking constraint it does not necessarily mean that B and A have a stacking constraint. These definitions are recursive in nature and some cases may depend upon simpler cases of the same definition. This is not circularity but rather a consequence of recursion. The intention of the definitions is to identify areas at any level of the tree which have only space between them.
The area-class trait is an enumerated value which is
xsl-normal for an area which is stacked with
other areas in sequence. A normal area is an
area for which this trait is xsl-normal. A
page-level-out-of-line
area is an area with area-class xsl-footnote,
xsl-before-float,
or xsl-fixed; placement of these areas is controlled
by the fo:page-sequence
ancestor of its generating formatting object. A reference-level-out-of-line
area is an area with area-class
xsl-side-float or xsl-absolute;
placement of these areas is controlled by the formatting object generating
the relevant reference-area. Areas with area-class equal to one of
xsl-normal,
xsl-footnote, or
xsl-before-float are defined to be
stackable,
indicating that they are supposed to be properly stacked.
If P is a block-area, then there is a fence before P if P is a reference-area or if the border-before-width or padding-before-width of P are non-zero. Similarly, there is a fence after P if P is a reference-area or if the border-after-width or padding-after-width of P are non-zero.
If A and B are stackable areas, and S is a sequence of space-specifiers, it is defined that A and B have block-stacking constraint S if any of the following conditions holds:
B is a block-area which is the first normal child of A, and S is the sequence consisting of the space-before of B.
A is a block-area which is the last normal child of B, and S is the sequence consisting of the space-after of A.
A and B are both block-areas, and either
a. B is the next stackable sibling area of A, and S is the sequence consisting of the space-after of A and the space-before of B;
b. B is the first normal child of a block-area P, there is no fence before P, A and P have a block-stacking constraint S', and S consists of S' followed by the space-before of B; or
c. A is the last normal child of a block-area P, there is no fence after P, P and B have a block-stacking constraint S'', and S consists of the space-after of A followed by S''.
NOTE:The use of "stackable" in two places in the above definition allows block-stacking constraints to apply between areas of area-class
xsl-before-floatorxsl-footnote.

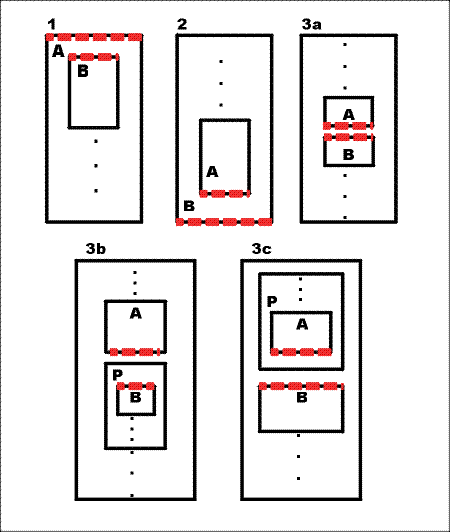
Adjacent Edges with Block-stacking
When A and B have a block-stacking constraint, the adjacent edges of A and B are an ordered pair recursively defined as:
In case 1, the before-edge of the content-rectangle of A and the before-edge of the allocation-rectangle of B.
In case 2, the after-edge of the content-rectangle of A and the after-edge of the allocation-rectangle of B.
In case 3a, the after-edge of the allocation-rectangle of A and the before-edge of the allocation-rectangle of B.
In case 3b, the first of the adjacent edges of A and P, and the before-edge of the allocation-rectangle of B.
In case 3c, the after-edge of the allocation-rectangle of A and the second of the adjacent edges of P and B.

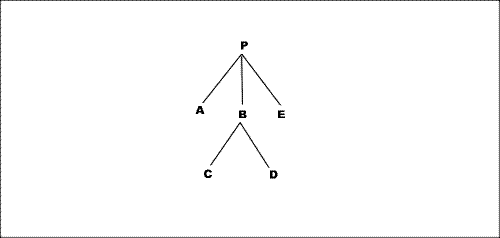
Block-stacking constraint example
Example. In this diagram each node represents a block-area. Assume that all padding and border widths are zero, and none of the areas are reference-areas. Then P and A have a block-stacking constraint, as do A and B, A and C, B and C, C and D, D and B, B and E, D and E, and E and P; these are the only pairs in the diagram having block-stacking constraints. If B had non-zero padding-after, then D and E would not have any block-stacking constraint (though B and E would continue to have a block-stacking constraint).
Inline-stacking constraints. This section will recursively define the inline-stacking constraints between two areas (either two inline-areas or one inline-area and one line-area), together with the notion of fence before and fence after; these definitions are interwoven with one another. This parallels the definition for block-stacking constraints, but with the additional complication that we may have a stacking constraint between inline-areas which are stacked in opposite inline-progression-directions. (This is not an issue for block-stacking constraints because a block-area which is not a reference-area may not have a block-progression-direction different from that of its parent.)
If P and Q have an inline-stacking constraint, then P has a fence before Q if P is a reference-area or has non-zero border-width or padding-width at the first adjacent edge of P and Q. Similarly, Q has a fence after P if Q is a reference-area or has non-zero border-width or padding-width at the second adjacent edge of P and Q.
If A and B are normal areas, and S is a sequence of space-specifiers, it is defined that A and B have inline-stacking constraint S if any of the following conditions holds:
A is an inline-area or line-area, B is an inline-area which is the first normal child of A, and S is the sequence consisting of the space-start of B.
B is an inline-area or line-area, A is an inline-area which is the last normal child of B, and S is the sequence consisting of the space-end of A.
A and B are each either an inline-area or a line-area, and either
a. both A and B are inline-areas, B is the next normal sibling area of A, and S is the sequence consisting of the space-end of A and the space-start of B;
b. B is an inline-area which is the first normal child of an inline-area P, P has no fence after A, A and P have an inline-stacking constraint S', the inline-progression-direction of P is the same as the inline-progression-direction of the nearest common ancestor area of A and P, and S consists of S' followed by the space-start of B.
c. A is an inline-area which is the last normal child of an inline-area P, P has no fence before B, P and B have an inline-stacking constraint S'', the inline-progression-direction of P is the same as the inline-progression-direction of the nearest common ancestor area of P and B, and S consists of the space-end of A followed by S''.
d. B is an inline-area which is the last normal child of an inline-area P, P has no fence after A, A and P have an inline-stacking constraint S', the inline-progression-direction of P is opposite to the inline-progression-direction of the nearest common ancestor area of A and P, and S consists of S' followed by the space-end of B.
e. A is an inline-area which is the first normal child of an inline-area P, P has no fence before B, P and B have an inline-stacking constraint S'', the inline-progression-direction of P is opposite to the inline-progression-direction of the nearest common ancestor area of P and B, and S consists of the space-start of A followed by S''.

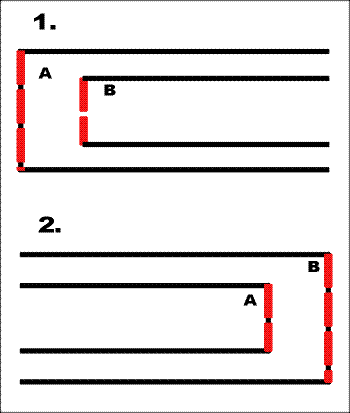
Adjacent Edges with Inline-stacking 1.

Adjacent Edges with Inline-stacking 2.


When A and B have an inline-stacking constraint, the adjacent edges of A and B are an ordered pair defined as:
In case 1, the start-edge of the content-rectangle of A and the start-edge of the allocation-rectangle of B.
In case 2, the end-edge of the content-rectangle of A and the end-edge of the allocation-rectangle of B.
In case 3a, the end-edge of the allocation-rectangle of A and the start-edge of the allocation-rectangle of B.
In case 3b, the first of the adjacent edges of A and P, and the start-edge of the allocation-rectangle of B.
In case 3c, the end-edge of the allocation-rectangle of A and the second of the adjacent edges of P and B.
In case 3d, the first of the adjacent edges of A and P, and the end-edge of the allocation-rectangle of B.
In case 3e, the start-edge of the allocation-rectangle of A and the second of the adjacent edges of P and B.
Two areas are adjacent if they have a block-stacking constraint or an inline-stacking constraint. It follows from the definitions that areas of the same type (inline or block) can be adjacent only if all their non-common ancestors are also of the same type (up to but not including their nearest common ancestor). Thus, for example, two inline-areas which reside in different line-areas are never adjacent.
An area A begins an area P if A is a descendant of P and P and A have either a block-stacking constraint or an inline-stacking constraint. In this case the second of the adjacent edges of P and A is defined to be a leading edge in P. A space-specifier which applies to the leading edge is also defined to begin P
Similarly, An area A ends an area P if A is a descendant of P and A and P have either a block-stacking constraint or an inline-stacking constraint. In this case the first of the adjacent edges of A and P is defined to be a trailing edge in P. A space-specifier which applies to the trailing edge is also defined to end P
Each script has its preferred "baseline" for aligning glyphs from that script. Western scripts typically use a "alphabetic" baseline that touches at or near the bottom of capital letters. Further, for each font there is a preferred way of aligning embedded characters from different scripts, e.g., for a Western font there is a separate baseline for aligning embedded ideographic or Indic characters.
Each block-area and inline-area has a dominant-baseline-identifier trait whose value is a baseline identifier corresponding to the type of alignment expected for inline-area descendants of that area, and each inline-area has an alignment-baseline which specifies how the area is aligned to its parent. These traits are interpreted as described in section [7.7.1 Fonts and Font Data].
For each font, an actual-baseline-table maps these identifiers to points on the start-edge of the area. By abuse of terminology, the line in the inline-progression-direction through the point corresponding to the dominant-baseline-identifier is called the "dominant baseline."
The text-altitude of an area is defined in terms of the actual-baseline-table
for the nominal-font of that area, and is normally a length equal to the distance between the
dominant baseline and the text-before
baseline. This is modified if the font-height-override-before has a value
other than use-font-metrics. The text-depth is normally defined
as a length equal to the distance between the dominant baseline
and the text-after baseline. This is modified if the font-height-override-after
has a value other than use-font-metrics.
A space-specifier is a compound datatype whose components are minimum, optimum, maximum, conditionality and precedence.
Minimum, optimum, and maximum are lengths and can be used to define a constraint on a distance, namely that the distance should preferably be the optimum, and in any case no less than the minimum nor more than the maximum. Any of these values may be negative, which can (for example) cause areas to overlap, but in any case the minimum should be less than or equal to the optimum value, and the optimum less than or equal to the maximum value.
Conditionality is an enumerated value which controls whether a
space-specifier has effect at the beginning or end of a reference-area or a
line-area. Possible values are retain and
discard;
a conditional space-specifier is one for which this value is
discard.
Precedence has a value which is either an integer or the special
token force. A forcing space-specifier
is one for which this value is force.
Space-specifiers occurring in sequence may interact with each other. The constraint imposed by a sequence of space-specifiers is computed by calculating for each space-specifier its associated resolved space-specifier in accordance with their conditionality and precedence, as shown below in the space-resolution rules.
The constraint imposed on a distance by a sequence of resolved space-specifiers is additive; that is, the distance is constrained to be no less than the sum of the resolved minimum values and no larger than the sum of the resolved maximum values.
To compute the resolved space-specifier of a given space-specifier S, consider the maximal inline-stacking constraint or block-stacking constraint containing S. The resolved space-specifier of S is a non-conditional, forcing space-specifier computed in terms of this sequence.
If any of the space-specifiers (in the maximal sequence) is conditional, and begins a reference-area or line-area, then it is suppressed, which means that its resolved space-specifier is zero. Further, any conditional space-specifiers which consecutively follow it in the sequence are also suppressed.
If a conditional space-specifier ends a reference-area or line-area, then it is suppressed together with any other conditional space-specifiers which consecutively precede it in the sequence.
If any of the remaining space-specifiers is forcing, all non-forcing space-specifiers are suppressed, and the value of each of the forcing space-specifiers is taken as its resolved value.
Alternatively if all of the remaining space-specifiers are non-forcing, then the resolved space-specifier is defined in terms of those space-specifiers whose precedence is numerically highest, and among these those whose optimum value is the greatest. All other space-specifiers are suppressed. If there is only one of these then its value is taken as its resolved value.
Otherwise, when there are two or more space-specifiers all of the same highest precedence and the same (largest) optimum, the resolved space-specifier of the last space-specifier in the sequence is derived from these spaces by taking their common optimum value as its optimum, the greatest of their minimum values as its minimum, and the least of their maximum values as its maximum, and all other space-specifiers are suppressed.
Example. Suppose the sequence of space values occurring at the
beginning of a reference-area is:
first, a space with value 10 points (that is
minimum, optimum, and maximum all equal to 10 points) and conditionality
discard; second, a space with value 4 points and
conditionality retain; and third, a space
with value 5 points and conditionality discard;
all three spaces having precedence zero. Then the first (10 point) space is
suppressed under rule 1, and the
second (4 point) space is suppressed under rule 3. The resolved value of the
third space is a non-conditional 5 points, even though
it originally came from a conditional space.
The padding of a block-area does not interact with any space-specifier (except that by definition, the presence of padding at the before- or after-edge prevents areas on either side of it from having a stacking constraint.)
The border or padding at the before-edge or after-edge of a block-area may be specified as conditional. If so, then it is set to zero if its associated edge is a leading or trailing edge in a reference-area. In this case, the border or padding is taken to be zero for purposes of the stacking constraint definitions.
Block-areas have several traits which typically affect the placement of their
children. The line-height is used in line placement calculations.
The line-stacking-strategy trait controls what kind of allocation
is used for descendant line-areas and has an enumerated value
(either font-height, max-height,
or line-height). This is all rigorously described below.
All areas have these traits,
but they only have relevance for areas which have stacked line-area children.
The space-before and space-after traits determine the distance between the block-area and surrounding block-areas.
A block-area which is not a line-area typically has its size in the inline-progression-direction determined by its start-indent and end-indent and by the size of its nearest ancestor reference-area. A block-area which is not a line-area typically varies its block-progression-dimension to accommodate its descendants. Alternatively the generating formatting object may specify a block-progression-dimension for the block-area.
Block-area children of an area are typically stacked in the block-progression-direction within their parent area, and this is the default method of positioning block-areas. However, formatting objects are free to specify other methods of positioning child areas of areas which they generate, for example list-items or tables.
For a parent area P whose children are block-areas, P is defined to be properly stacked if all of the following conditions hold:
For each block-area B which is a descendant of P, the following hold:
the before-edge and after-edge of its allocation-rectangle are parallel to the before-edge and after-edges of the content-rectangle of P,
the start-edge of its allocation-rectangle is parallel to the start-edge of the content-rectangle of R (where R is the closest ancestor reference-area of B), and offset from it inward by a distance equal to the block-area's start-indent plus its start-intrusion-adjustment (as defined below), minus its border-start, padding-start, and space-start values, and
the end-edge of its allocation-rectangle is parallel to the end-edge of the content-rectangle of R, and offset from it inward by a distance equal to the block-area's end-indent plus its end-intrusion-adjustment (as defined below), minus its border-end, padding-end, and space-end values.
For each pair of normal areas B and B' in the subtree below P, if B and B' have a block-stacking constraint S, then the distance between the adjacent edges of B and B' is consistent with the constraint imposed by the resolved values of the space-specifiers in S.

NOTE:The start-intrusion-adjustment and end-intrusion-adjustment are traits used to deal with intrusions from floats in the inline-progression-direction. The notion of indent is intended to apply to the content-rectangle, but the constraint is written in terms of the allocation-rectangle, because as noted earlier ([4.2.3 Geometric Definitions]) the edges of the content-rectangle may not correspond to like-named edges of the allocation-rectangle.

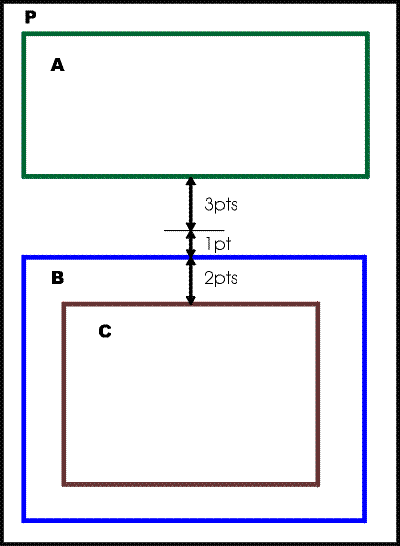
Example. In the diagram, if area
A
has a space-after value of 3 points, B a
space-before
of 1 point, and C a space-before of 2 points, all
with
precedence of force, and with zero border and padding,
then the constraints will place B's
allocation-rectangle
4 points below that of A, and C's
allocation-rectangle
6 points below that
of A. Thus the 4-point gap receives the
background color
from P, and the 2-point gap before C
receives the background color from B.
Intrusion adjustments (both start- and end-) are defined to account for the indentation that occurs as the result of side floats.
If A and B are areas which have the same nearest reference area ancestor, then A and B are defined to be inline-overlapping if there is some line parallel to the inline-progression-direction, which intersects both the allocation-rectangle of A and the allocation-rectangle of B. If the distance in the block-progression direction from the after-edge of the allocation-rectangle of A to the before-edge of the allocation-rectangle of B some nonnegative number y, then A and B are defined to have clearance of y.
If B is a block-area then its before-intrusion-allowance is defined to be the sum of the border-before-width and padding-before-width values of all areas which are ancestors of B and descendants of B's nearest ancestor reference-area.
If A is an area of class xsl-side-float and B is a block-area, and A and B have
the same nearest reference area ancestor then A is defined to
intrude on B if:
A and B are inline-overlapping, or
A and B have clearance of y, where y is some value greater than zero and less than the before-intrusion-allowance of B (this is to account for irregularly-drawn borders and padding); or
A has float="start", B is a descendant of an area L generated by an fo:list-item-body, A intrudes on some line-area or reference-area descendant D of the sibling area of L, and D and B are inline-overlapping. (This is to ensure that intrusion persists long enough so that the list-item-body does not drift to the other side of the list-item-label.)
If A is a block-area with float="start", then the start-intrusion value of A is the distance from the start-edge of the content-rectangle of the parent of A to the end-edge of the allocation-rectangle of A. If A is a block-area with float="end" then the end-intrusion value of A is the distance from the start-edge of the allocation-rectangle of A to the end-edge of the content-rectangle of the parent of A.
If B is a block-area which is a reference-area or a line-area, then the start-intrusion-adjustment is defined to be the maximum of the start-intrusion values of the areas which intrude on B. The end-intrusion-adjustment is defined to be the maximum of the end-intrusion values of the areas which intrude on B.
If B is not a reference-area or line-area, then its start-intrusion-adjustment and end-intrusion-adjustment are defined to be zero.
A line-area is a special type of block-area, and is generated by the same formatting object which generated its parent. Line-areas do not have borders and padding, i.e., border-before-width, padding-before-width, etc. are all zero. Inline-areas are stacked within a line-area relative to a baseline-start-point which is a point determined by the formatter, on the start-edge of the line area's content-rectangle.
The allocation-rectangle of a line is determined by the value of the
line-stacking-strategy trait: if the
value is font-height, the allocation-rectangle is
the nominal-requested-line-rectangle, defined below; if the value is
max-height, the allocation-rectangle is the
maximum-line-rectangle, defined below; and if
the value is
line-height, the allocation-rectangle is the
per-inline-height-rectangle, defined below.
The nominal-requested-line-rectangle for a line-area is the rectangle whose start-edge and end-edge are parallel to and coincident with the start-edge and end-edge of the content-rectangle of the parent block-area (as modified by typographic properties such as indents), whose before-edge is separated from the baseline-start-point by the text-altitude, and whose after-edge is separated from the baseline-start-point by the text-depth. It has the same block-progression-dimension for each line-area child of a block-area.
The maximum-line-rectangle for a line-area is the rectangle whose start-edge and end-edge are parallel to and coincident with the start-edge and end-edge of the nominal-requested-line-rectangle, and whose extent in the block-progression-direction is the minimum required to enclose both the nominal-requested-line-rectangle and the allocation-rectangles of all the inline-areas stacked within the line-area; this may vary depending on the descendants of the line-area.

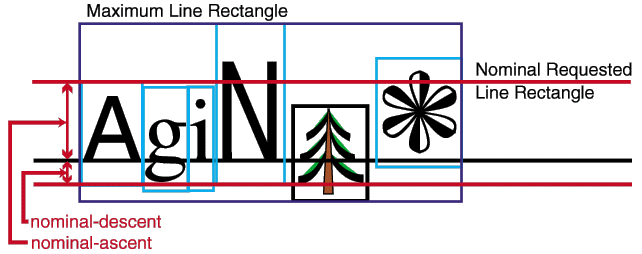
Nominal and Maximum Line Rectangles
The per-inline-height-rectangle for a line-area is the rectangle whose start-edge and end-edge are parallel to and coincident with the start-edge and end-edge of the nominal-requested-line-rectangle, and whose extent in the block-progression-dimension is determined as follows. For each inline-area the half-leading is defined to be half the difference of its line-height minus its block-progression-dimension. The expanded-rectangle of an inline-area is the rectangle with start-edge and end-edge coincident with those of its allocation-rectangle, and whose before-edge and after-edge are outside those of its allocation-rectangle by a distance equal to the half-leading. The extent of the per-inline-height-rectangle in the block-progression-direction is then defined to be the minimum required to enclose both the nominal-requested-line-rectangle and the expanded-rectangles of all the inline-areas stacked within the line-area; this may vary depending on the descendants of the line-area.
NOTE:Using the nominal-requested-line-rectangle allows equal baseline-to-baseline spacing. Using the maximum-line-rectangle allows constant space between line-areas. Using the per-inline-height-rectangle and zero space-before and space-after allows CSS-style line box stacking.
An inline-area has its own line-height trait, which may be
different from the line-height of its containing block-area. This may affect the
placement of its ancestor line-area when the line-stacking-strategy
is line-height. An inline-area has an actual-baseline-table
for its nominal-font. It has
a dominant-baseline-identifier trait which determines how
its stacked inline-area descendants are to be aligned.
An inline-area may or may not have child areas, and if so it may or may not be a reference-area. The dimensions of the content-rectangle for an inline-area without children is computed as specified by the generating formatting object, as are those of an inline-area with block-area children.
An inline-area with inline-area children has a content-rectangle which extends from its dominant baseline (see [4.2.6 Font Baseline Tables]) by its after-baseline-height in the block-progression-direction, and in the opposite direction by its before-baseline-height; in the inline-progression-direction it extends from the start-edge of the allocation-rectangle of its first child to the end-end of the allocation-rectangle of its last child.
Examples of inline-areas with children might include portions of inline mathematical expressions or areas arising from mixed writing systems (left-to-right within right-to-left, for example).
Inline-area children of an area are typically stacked in the inline-progression-direction within their parent area, and this is the default method of positioning inline-areas.
Inline-areas are stacked relative to the dominant baseline, as defined above ([4.2.6 Font Baseline Tables]).
For a parent area P whose children are inline-areas, P is defined to be properly stacked if all of the following conditions hold:
For each inline-area descendant I of P, the start-edge, end-edge, before-edge and after-edge of the allocation-rectangle of I are parallel to corresponding edges of the content-rectangle of the nearest ancestor reference-area of I.
For each pair of normal areas I and I' in the subtree below P, if I and I' have an inline-stacking constraint S, then the distance between the adjacent edges of I and I' is consistent with the constraint imposed by the resolved values of the space-specifiers in S.
For any inline-area descendant I of P, the distance in the shift-direction from the dominant baseline of P to the alignment-point of I equals the distance between the dominant baseline of P and the point corresponding to the alignment-baseline of I (as determined by the actual-baseline-table of P), plus the sum of the baseline-shifts for I and all of its ancestors which are descendants of P. This alignment is done with respect to the line-area's dominant baseline, and not with respect to the dominant baseline of any intermediate area.
The first summand is computed to compensate for mixed writing systems with different baseline types, and the other summands involve deliberate baseline shifts for things like superscripts and subscripts.
The most common inline-area is a glyph-area, which contains the representation for a character in a particular font.
A glyph-area has an associated nominal-font, determined by the area's typographic traits, which apply to its character data, and a glyph-orientation determined by its writing-mode and reference-orientation, which determine the orientation of the glyph when it is rendered.
The alignment-point and dominant-baseline-identifier of a glyph-area are assigned according to the writing-system in use (e.g., the glyph baseline in Western languages), and are used to control placement of inline-areas descendants of a line-area. The formatter may generate inline-areas with different inline-progression-directions from their parent to accommodate correct inline-area stacking in the case of mixed writing systems.
A glyph-area has no children. Its block-progression-dimension and actual-baseline-table are the same for all glyphs in a font.
A subset S of the areas returned to a formatting object is called properly ordered if the areas in that subset have the same order as their generating formatting objects. Specifically, if A1 and A2 are areas in S, returned by child formatting objects F1 and F2 where F1 precedes F2, then A1 must precede A2 in the pre-order traversal order of the area tree. If F1 equals F2 and A1 is returned prior to A2, then A1 must precede A2 in the pre-order-traversal of the area tree.
For each formatting object F and each area-class C, the subset consisting of the areas returned to F with area-class C must be properly ordered, except where otherwise specified.
This section describes the ordering constraints that apply to formatting an fo:block or similar block-level object.
A block-level formatting object F which constructs lines does so by constructing block-areas which it returns to its parent formatting object, and placing normal areas returned to F by its child formatting objects as children of those block-areas or of line-areas which it constructs as children of those block-areas.
For each such formatting object F, it must be possible to form an ordered partition P consisting of ordered subsets S1, S2, ..., Sn of the normal areas returned by the child formatting objects, such that the following are all satisfied:
Each subset consists of a sequence of inline-areas, or of a single block-area.
The ordering of the partition follows the ordering of the formatting object tree. Specifically, if A is in Si and B is in Sj with i < j, or if A and B are both in the same subset Si with A before B in the subset order, then either A is returned by a preceding sibling formatting object of B, or A and B are returned by the same formatting object with A being returned before B.
The partitioning occurs at legal line-breaks. Specifically, if A is the last area of Si and B is the first area of Si+1, then the rules of the language and script in effect must permit a line-break between A and B, within the context of all areas in Si and Si+1.
The partition follows the ordering of the area tree, except for certain glyph substitutions and deletions. Specifically, if B1, B2, ..., Bp are the normal child areas of the area or areas returned by F, (ordered in the pre-order traversal order of the area tree) then there is a one-to-one correspondence between these child areas and the partition subsets (i.e., n = p), and for each i,
if Si consists of a single block-area then Bi is that block-area, and
if Si consists of inline-areas then
Bi is a line-area whose child areas are the
same as the inline-areas in Si, and in the same order,
except that where the rules of the language and script in effect call
for glyph-areas to be substituted, inserted, or deleted, then the
substituted or inserted glyph-areas appear in the area tree in the
corresponding place, and the deleted glyph-areas do not appear in the
area tree.
Deletions occur when a glyph-area which is last
within a subset Si, has a
suppress-at-line-break value of suppress,
provided that i < n and Bi+1 is
a line-area. Deletions also occur when a glyph-area which is first within a subset Si,
has a suppress-at-line-break value of suppress,
provided that i > 1 and Bi-1 is a line-area.
Insertions and substitutions may
occur because of addition of hyphens or spelling changes due to
hyphenation, or glyph image construction from syllabification, or
ligature formation.
Substitutions that replace a sequence of glyph-areas with a single
glyph-area should only occur when the margin, border, and padding in the
inline-progression-direction (start- and end-), baseline-shift, and
letter-spacing values are zero, treat-as-word-space is
false, and the
values of all other relevant traits match (i.e.,
alignment-adjust, baseline-identifier, color
trait, background traits, dominant-baseline-identifier, font traits,
font-height-override-after,
font-height-override-before, glyph-orientation-horizontal,
glyph-orientation-vertical, line-height, line-height-shift-adjustment,
text-decoration, text-shadow).
NOTE:Line-areas do not receive the background traits or text-decoration of their generating formatting object, or any other trait that requires generation of a mark during rendering.
This section describes the ordering constraints that apply to formatting an fo:inline or similar inline-level object.
An inline-level formatting object F which constructs one or more inline-areas does so by placing normal inline-areas returned to F by its child formatting objects as children of inline-areas which it generates.
For each such formatting object F, it must be possible to form an ordered partition P consisting of ordered subsets S1, S2, ..., Sn of the normal inline-areas returned by the child formatting objects, such that the following are all satisfied:
Each subset consists of a sequence of inline-areas, or of a single block-area.
The ordering of the partition follows the ordering of the formatting object tree, as defined above.
The partitioning occurs at legal line-breaks, as defined above.
The partition follows the ordering of the area tree, except for certain glyph substitutions and deletions, as defined above.
Keep and break conditions apply to a class of areas, which are typically page-reference-areas, column-areas, and line-areas. The appropriate class for a given condition is referred to as a context and an area in this class is a context-area. As defined in Section [6.4.1 Introduction], page-reference-areas are areas generated by an fo:page-sequence using the specifications in a fo:page-master, and column-areas are normal-flow-reference-areas generated from a region-body, or region-reference-areas generated from other types of region-master.
A keep or break condition is an open statement about a formatting object and the tree relationships of the areas it generates with the relevant context-areas. These tree relationships are defined mainly in terms of leading or trailing areas. If A is a descendant of P, then A is defined to be leading in P if A has no preceding sibling which is a normal area, nor does any of its ancestor areas up to but not including P. Similarly, A is defined to be trailing in P if A has no following sibling which is a normal area, nor does any of its ancestor areas up to but not including P. For any given formatting object, the next formatting object in the flow is the first formatting object following (in the pre-order traversal order) which generates and returns normal areas.
Break conditions are either break-before or break-after conditions. A break-before condition is satisfied if the first area generated and returned by the formatting object is leading within a context-area. A break-after condition depends on the next formatting object in the flow; it is satisfied if either there is no such next formatting object, or if the first normal area generated and returned by that formatting object is leading in a context-area.
Break conditions are imposed by the break-before and
break-after properties. A
refined value of page for these traits imposes a
break condition with a context
consisting of the page-reference-areas; a value of even-page
or odd-page imposes a
break condition with a context of even-numbered page-reference-areas
or odd-numbered
page-reference-areas, respectively; a value of column imposes a
break condition with a
context of column-areas. A value of auto in a
break-before or break-after
trait imposes no break condition.
Keep conditions are either keep-with-previous, keep-with-next, or keep-together conditions. A keep-with-previous condition on an object is satisfied if the first area generated and returned by the formatting object is not leading within a context-area, or if there are no preceding areas in a post-order traversal of the area tree. A keep-with-next condition is satisfied if the last area generated and returned by the formatting object is not trailing within a context-area, or if there are no following areas in a pre-order traversal of the area tree. A keep-together condition is satisfied if all areas generated and returned by the formatting object are descendants of a single context-area.
Keep conditions are imposed by the "within-page", "within-column", and "within-line" components
of the "keep-with-previous", "keep-with-next", and
"keep-together" properties.
The refined value of each component specifies the strength of the keep condition
imposed, with higher numbers being stronger than lower numbers and the value
always being stronger than all numeric values.
A component with value auto
does not impose a keep condition. A "within-page" component imposes a keep-condition
with context consisting of the page-reference-areas; "within-column", with context consisting of
the column-areas; and "within-line" with context consisting of the line-areas.
The area tree is constrained to satisfy all break conditions imposed. Each keep condition must also be satisfied, except when this would cause a break condition or a stronger keep condition to fail to be satisfied. If not all of a set of keep conditions of equal strength can be satisfied, then some maximal satisfiable subset of conditions of that strength must be satisfied (together with all break conditions and maximal subsets of stronger keep conditions, if any).
This section makes explicit the relationship between the area tree and visually rendered output.
Areas generate three types of marks: (1) the area background, if any, (2) the marks intrinsic to the area (a glyph, image, or decoration) if any, and (3) the area border, if any.
An area tree is rendered by causing marks to appear on an output medium in accordance with the areas in the area tree. This section describes the geometric location of such marks, and how conflicts between marks are to be resolved.
Each area is rendered in a particular location. Formatting object semantics describe the location of intrinsic marks relative to the object's location, i.e., the left, right, top, and bottom edges of its content-rectangle. This section describes how the area's location is determined, which determines the location of its intrinsic marks.
For each page, the page-viewport-area corresponds isometrically to the output medium.
The page-reference-area is offset from the page-viewport-area as described below in section [4.9.2 Viewport Geometry].
All areas in the tree with an area-class of xsl-fixed
are positioned such
that the left-, right-, top-, and bottom-edges of its
content-rectangle are
offset inward from the content-rectangle of its ancestor page-viewport-area
by distances specified by the left-position,
right-position, top-position,
and bottom-position traits, respectively.
Any area in the tree which is the child of a viewport-area is rendered as described in section [4.9.2 Viewport Geometry].
All other areas in the tree are positioned such that the
left-, right-, top-,
and bottom-edges of its content-rectangle are offset inward
from the
content-rectangle of its nearest ancestor reference-area by distances
specified by the left-position,
right-position, top-position,
and
bottom-position traits, respectively. These are shifted left
and down by the values of the top-offset
and left-offset traits, respectively, if the area
has a relative-position of relative.
A reference-area which is the child of a viewport-area is positioned such that the start-edge and end-edge of its content-rectangle are parallel to the start-edge and end-edge of the content-rectangle of its parent viewport-area. The start-edge of its content-rectangle is offset from the start-edge of the content-rectangle of its parent viewport-area by an inline-scroll-amount, and the before-edge of its content-rectangle is offset from the before-edge of the content-rectangle of its parent viewport-area by a block-scroll-amount.
If the block-progression-dimension of the reference-area is larger
than that
of the viewport-area and the overflow trait
for the reference-area is scroll,
then the inline-scroll-amount and block-scroll-amount are
determined by a scrolling mechanism, if any,
provided by the user agent. Otherwise, both are zero.
The visibility of marks depends upon the location of the marks, the visibility of the area, and the overflow of any ancestor viewport-areas.
If an area has visibility hidden it generates no marks.
If an area has an overflow of hidden,
or when the environment is non-dynamic and the overflow is
scroll then the area determines
a clipping rectangle, which is defined to be the
rectangle determined by the value of the clip trait of the area, and
for any mark
generated by one of its descendant areas, portions of the mark
lying outside
the clipping rectangle do not appear.
The border- and padding-rectangles are determined relative to the content-rectangle by the values of the common padding and border width traits (border-before-width, etc.).
For any area which is not a child of a viewport-area, the border is rendered between the border-rectangle and the padding-rectangle in accordance with the common border color and style traits. For a child of a viewport-area, the border is not rendered.
For an area which is not part of a viewport/reference pair, the
background is rendered. For an area that is either a viewport-area or a
reference-area in a viewport/reference pair, if the refined value of
background-attachment is scroll
and the block-progression-dimension of the reference-area is larger than
that of the viewport-area, then the background is rendered on the
reference-area and not the viewport-area, and otherwise it is rendered
on the viewport-area and not the reference-area.
The background, if any, is rendered in the padding-rectangle, in accordance with the background-image, background-color, background-repeat, background-position-vertical, and background-position-horizontal traits.
For each class of formatting objects, the marks intrinsic to its generated areas are specified in the formatting object description. For example, an fo:character object generates a glyph-area, and this is rendered by drawing a glyph within that area's content-rectangle in accordance with the area's font traits and glyph-orientation and blink traits.
In addition, other traits (for example the various score and score-color traits) specify other intrinsic marks. In the case of score traits (underline-score, overline-score and through-score), the score thickness and position are specified by the nominal-font in effect; where the font fails to specify these quantities, they are implementation-dependent.
Marks are layered as described below, which defines a partial ordering of which marks are beneath which other marks.
Two marks are defined to conflict if they apply to the same point in the output medium. When two marks conflict, the one which is beneath the other does not affect points in the output medium where they both apply.
Marks generated by the same area are layered as follows: the area background is beneath the area's intrinsic marks, and the intrinsic marks are beneath the border. Layering among the area's intrinsic marks is defined by the semantics of the area's generating formatting object and its properties. For example, a glyph-area's glyph drawing comes beneath the marks generated for text-decoration.
The stacking layer of an area is defined by its stacking context and its z-index value. The stacking layer of an area A is defined to be less than that of an area B if some ancestor-or-self A' of A and B' of B have the same stacking context and the z-index of A' is less than the z-index of B'. If neither stacking layer is less than the other then they are defined to have the same stacking layer.
If A and B are areas, and the stacking layer of A is less than the stacking layer of B, then all marks generated by A are beneath all marks generated by B.
If A and B are areas with the same stacking layer, the backgrounds of A and B come beneath all other marks generated by A and B. Further, if A is an ancestor of B (still with the same stacking layer), then the background of A is beneath all the areas of B, and all the areas of B are beneath the intrinsic areas (and border) of A.
If A and B have the same stacking layer and neither is an ancestor of the other, then it is an error if either their backgrounds conflict or if a non-background mark of A conflicts with a non-background mark of B. An implementation may recover by proceeding as if the marks from the first area in the pre-order traversal order are beneath those of the other area.

block-progression-direction
inline-progression-direction
shift-direction
glyph-orientation
is-reference-area
is-viewport-area
left-position
right-position
top-position
bottom-position
left-offset
top-offset
is-first
is-last
alignment-point
area-class
start-intrusion-adjustment
end-intrusion-adjustment
generated-by
returned-by
page-number
blink
underline-score
overline-score
through-score
underline-score-color
overline-score-color
through-score-color
alignment-baseline
baseline-shift
nominal-font
dominant-baseline-identifier
actual-baseline-table
script
Previous |
Table of Contents |
Top |
Next |