
An SVG document fragment consists of any number of SVG elements contained within an 'svg' element.
An SVG document fragment can range from an empty fragment (i.e., no content inside of the 'svg' element), to a very simple SVG document fragment containing a single SVG graphics element such as a 'rect', to a complex, deeply nested collection of container elements and graphics elements.
An SVG document fragment can stand by itself as a self-contained file or resource, in which case the SVG document fragment is an SVG document, or it can be embedded inline as a fragment within a parent XML document.
The following example shows simple SVG content embedded as a fragment within a parent XML document. Note the use of XML namespaces to indicate that the 'svg' and 'ellipse' elements belong to the SVG namespace:
<?xml version="1.0" standalone="yes"?>
<parent xmlns="http://someplace.org"
xmlns:svg="http://www.w3.org/2000/svg">
<!-- parent contents here -->
<svg:svg width="4cm" height="8cm">
<svg:ellipse cx="2cm" cy="4cm" rx="2cm" ry="1cm" />
</svg:svg>
<!-- ... -->
</parent>
This example shows a slightly more complex (i.e., it contains multiple rectangles) stand-alone, self-contained SVG document:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000802//EN"
"http://www.w3.org/TR/2000/CR-SVG-20000802/DTD/svg-20000802.dtd">
<svg width="5cm" height="4cm">
<desc>Four separate rectangles
</desc>
<rect x="0.5cm" y="0.5cm" width="2cm" height="1cm"/>
<rect x="0.5cm" y="2cm" width="1cm" height="1.5cm"/>
<rect x="3cm" y="0.5cm" width="1.5cm" height="2cm"/>
<rect x="3.5cm" y="3cm" width="1cm" height="0.5cm"/>
</svg>
View this example as SVG (SVG-enabled browsers only)
'svg' elements can appear in the middle of SVG content. This is the mechanism by which SVG document fragments can be embedded within other SVG document fragments.
Another use for 'svg' elements within the middle of SVG content is to establish a new viewport and alter the meaning of unit identifiers. See Establishing a new viewport and Redefining the meaning of unit identifiers.
<!ENTITY % svgExt "" > <!ELEMENT svg (desc|title|metadata|defs| path|text|rect|circle|ellipse|line|polyline|polygon| use|image|svg|g|view|switch|a|altGlyphDef| script|style|symbol|marker|clipPath|mask| linearGradient|radialGradient|pattern|filter|cursor|font| animate|set|animateMotion|animateColor|animateTransform| color-profile|font-face %ceExt;%svgExt;)* > <!ATTLIST svg xmlns CDATA #FIXED "http://www.w3.org/2000/svg" %stdAttrs; %testAttrs; %langSpaceAttrs; externalResourcesRequired %Boolean; #IMPLIED class %ClassList; #IMPLIED style %StyleSheet; #IMPLIED %PresentationAttributes-All; viewBox %ViewBoxSpec; #IMPLIED preserveAspectRatio %PreserveAspectRatioSpec; 'xMidYMid meet' zoomAndPan (disable | magnify | zoom) 'magnify' %graphicsElementEvents; %documentEvents; x %Coordinate; #IMPLIED y %Coordinate; #IMPLIED width %Length; #REQUIRED height %Length; #REQUIRED contentScriptType %ContentType; "text/ecmascript" contentStyleType %ContentType; "text/css" > |
Attribute definitions:
The 'g' element is the element for grouping and naming collections of drawing elements. If several drawing elements share similar attributes, they can be collected together using a 'g' element.
Grouping constructs, when used in conjunction with the 'desc' and 'title' elements, provide information about document structure and semantics. Documents that are rich in structure may be rendered graphically, as speech, or as braille, and thus promote accessibility.
A group of drawing elements, as well as individual objects, can be given a name using the id attribute. Named groups are needed for several purposes such as animation and re-usable objects.
An example:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000802//EN"
"http://www.w3.org/TR/2000/CR-SVG-20000802/DTD/svg-20000802.dtd">
<svg width="5cm" height="5cm">
<desc>Two groups, each of two rectangles
</desc>
<g id="group1" style="fill:red">
<rect x="1cm" y="1cm" width="1cm" height="1cm" />
<rect x="3cm" y="1cm" width="1cm" height="1cm" />
</g>
<g id="group2" style="fill:blue">
<rect x="1cm" y="3cm" width="1cm" height="1cm" />
<rect x="3cm" y="3cm" width="1cm" height="1cm" />
</g>
</svg>
View this example as SVG (SVG-enabled browsers only)
A 'g' element can contain other 'g' elements nested within it, to an arbitrary depth. Thus, the following is possible:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000802//EN"
"http://www.w3.org/TR/2000/CR-SVG-20000802/DTD/svg-20000802.dtd">
<svg width="4in" height="3in">
<desc>Groups can nest
</desc>
<g>
<g>
<g>
</g>
</g>
</g>
</svg>
Any drawing element that is not contained within a 'g' is treated (at least conceptually) as if it were in its own group.
<!ENTITY % gExt "" > <!ELEMENT g (desc|title|metadata|defs| path|text|rect|circle|ellipse|line|polyline|polygon| use|image|svg|g|view|switch|a|altGlyphDef| script|style|symbol|marker|clipPath|mask| linearGradient|radialGradient|pattern|filter|cursor|font| animate|set|animateMotion|animateColor|animateTransform| color-profile|font-face %ceExt;%gExt;)* > <!ATTLIST g %stdAttrs; %testAttrs; %langSpaceAttrs; externalResourcesRequired %Boolean; #IMPLIED class %ClassList; #IMPLIED style %StyleSheet; #IMPLIED %PresentationAttributes-All; transform %TransformList; #IMPLIED %graphicsElementEvents; > |
SVG makes extensive use of URI references [URI] to other objects. For example, to fill a rectangle with a linear gradient, you first define a 'linearGradient' element and give it an ID, as in:
<linearGradient id="MyGradient">...</linearGradient>
You then reference the linear gradient as the value of the 'fill' property for the rectangle, as in:
<rect style="fill:url(#MyGradient)"/>
In SVG, the following facilities allow URI references:
URI references are defined in either of the following forms:
<URI-reference> = [ <absoluteURI> | <relativeURI> ] [ "#" <elementID> ] -or-
<URI-reference> = [ <absoluteURI> | <relativeURI> ] [ "#xpointer(id(" <elementID> "))" ]
where <elementID> is the ID of the referenced element.
(Note that the two forms above (i.e., #<elementID> and #xpointer(id(<elementID>))) are formulated in syntaxes compatible with "XML Pointer Language (XPointer)" [XPTR]. These two formulations of URI references are the only XPointer formulations that are required in SVG 1.0 user agents.)
SVG supports two types of URI references:
The following rules apply to the processing of URI references:
Note that only a restricted set of characters are legal in a URI specification. In particular, spaces and non-ASCII values must be escaped. (See [URI], section 2.1.)
It is recommended that, wherever possible, referenced elements be defined inside of a 'defs' element. Among the elements that are always referenced: 'altGlyphDef', 'clipPath', 'cursor', 'filter', 'linearGradient', 'marker', 'mask', 'pattern', 'radialGradient' and 'symbol'. Defining these elements inside of a 'defs' element promotes understandability of the SVG content and thus promotes accessibility.
A URI reference is specified within an href attribute in the XLink [XLINK] namespace. If the default prefix of 'xlink:' is used for attributes in the XLink namespace, then the attribute will be specified as xlink:href. The value of this attribute is the URI of the desired resource.
Because href attributes contain URI references, some characters in an href value that would normally be allowed by the rules of XML are syntactically disallowed by the generic URI syntax. For instance, the following href value is illegal but might be encountered nevertheless:
<a xlink:href="http://example.org/Håkon">...</a>
The disallowed characters include all non-ASCII characters, plus the excluded characters listed in Section 2.4 of [RFC2396] except for the crosshatch (#) and percent sign (%) characters. Values containing disallowed characters must be encoded specially, as follows:
For locators into XML resources, the format of the fragment identifier (if any) used within the URI reference is specified by the XPointer specification [XPTR].
Additional XLink attributes can be specified that provide supplemental information regarding the referenced resource. These additional attributes are included in the DTD in the following entity:
<!ENTITY % xlinkRefAttrs "xmlns:xlink CDATA #FIXED 'http://www.w3.org/1999/xlink' xlink:type (simple|extended|locator|arc) 'simple' xlink:role CDATA #IMPLIED xlink:arcrole CDATA #IMPLIED xlink:title CDATA #IMPLIED xlink:show (embed) 'embed' xlink:actuate (onRequest|onLoad) 'onLoad'" > |
The 'defs' element is a container element for referenced elements. For understandability and accessibility reasons, it is recommended that, whenever possible, referenced elements be defined inside of a 'defs'.
The content model for 'defs' is the same as for the 'g' element; thus, any element that can be a child of a 'g' can also be a child of a 'defs', and vice versa.
When the current SVG document fragment is rendered as SVG on visual media, graphics elements that are descendants of a 'defs' are not drawn; thus, in this case, the 'display' property does not apply to 'defs' (i.e., there is an implicit 'display:none').
<!ENTITY % defsExt "" > <!ELEMENT defs (desc|title|metadata|defs| path|text|rect|circle|ellipse|line|polyline|polygon| use|image|svg|g|view|switch|a|altGlyphDef| script|style|symbol|marker|clipPath|mask| linearGradient|radialGradient|pattern|filter|cursor|font| animate|set|animateMotion|animateColor|animateTransform| color-profile|font-face %ceExt;%defsExt;)* > <!ATTLIST defs %stdAttrs; %testAttrs; %langSpaceAttrs; externalResourcesRequired %Boolean; #IMPLIED class %ClassList; #IMPLIED style %StyleSheet; #IMPLIED %PresentationAttributes-All; transform %TransformList; #IMPLIED %graphicsElementEvents; > |
To provide some SVG user agents with an opportunity to implement efficient implementations in streaming environments, creators of SVG content are encouraged to place all elements which are targets of local URI references within a 'defs' element which is a direct child of one of the ancestors of the referencing element. For example:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000802//EN" "http://www.w3.org/TR/2000/CR-SVG-20000802/DTD/svg-20000802.dtd">
<svg width="8cm" height="3cm">
<desc>Local URI references within ancestor's 'defs' element.</desc>
<defs>
<linearGradient id="Gradient01">
<stop offset="20%" style="stop-color:#39F"/>
<stop offset="90%" style="stop-color:#F3F"/>
</linearGradient>
</defs>
<rect x="1cm" y="1cm" width="6cm" height="1cm"
style="fill:url(#Gradient01)" />
</svg>
View this example as SVG (SVG-enabled browsers only)
In the document above, the linear gradient is defined within a 'defs' element which is the direct child of the 'svg' element, which in turn is an ancestor of the 'rect' element which references the linear gradient. Thus, the above document conforms to the guideline.
Each container element or graphics element in an SVG drawing can supply a 'desc' and/or a 'title' description string where the description is text-only. When the current SVG document fragment is rendered as SVG on visual media, 'desc' and 'title' elements are not rendered as part of the graphics. User agents may, however, for example, display the 'title' element as a tooltip, as the pointing device moves over particular elements. Alternate presentations are possible, both visual and aural, which display the 'desc' and 'title' elements but do not display 'path' elements or other graphics elements. This is readily achieved by using a different (perhaps user) style sheet. For deep hierarchies, and for following 'use' element references, it is sometimes desirable to allow the user to control how deep they drill down into descriptive text.
<!ELEMENT desc (#PCDATA) > <!ATTLIST desc %stdAttrs; %langSpaceAttrs; class %ClassList; #IMPLIED style %StyleSheet; #IMPLIED %StructuredText; > |
<!ELEMENT title (#PCDATA) > <!ATTLIST title %stdAttrs; %langSpaceAttrs; class %ClassList; #IMPLIED style %StyleSheet; #IMPLIED %StructuredText; > |
The following is an example. In typical operation, the SVG user agent would not render the 'desc' and 'title' elements but would render the remaining contents of the 'g' element.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg SYSTEM "http://www.w3.org/TR/2000/CR-SVG-20000802/DTD/svg-20000802.dtd">
<svg width="4in" height="3in">
<g>
<title>
Company sales by region
</title>
<desc>
This is a bar chart which shows
company sales by region.
</desc>
<!-- Bar chart defined as vector data -->
</g>
</svg>
Description and title elements can contain marked-up text from other namespaces. Here is an example:
<?xml version="1.0" standalone="yes"?>
<svg width="4in" height="3in"
xmlns="http://www.w3.org/2000/svg">
<desc xmlns:mydoc="http://example.org/mydoc">
<mydoc:title>This is an example SVG file</mydoc:title>
<mydoc:para>The global description uses markup from the
<mydoc:emph>mydoc</mydoc:emph> namespace.</mydoc:para>
</desc>
<g>
<!-- the picture goes here -->
</g>
</svg>
Authors should always provide a 'title' child element to the outermost 'svg' element within a stand-alone SVG document. The 'title' child element to an 'svg' element serves the purposes of identifying the content of the given SVG document fragment. Since users often consult documents out of context, authors should provide context-rich titles. Thus, instead of a title such as "Introduction", which doesn’t provide much contextual background, authors should supply a title such as "Introduction to Medieval Bee-Keeping" instead. For reasons of accessibility, user agents should always make the content of the 'title' child element to the outermost 'svg' element available to users. The mechanism for doing so depends on the user agent (e.g., as a caption, spoken).
The DTD definitions of many of SVG's elements (particularly, container and text elements) place no restriction on the placement or number of the 'desc' and 'title' sub-elements. This flexibility is only present so that there will be a consistent content model for container elements, because some container elements in SVG allow fox mixed content, and because the mixed content rules for XML [XML-MIXED] do not permit the desired restrictions. Representations of future versions of the SVG language might use more expressive representations than DTDs which allow for more restrictive mixed content rules. It is strongly recommended that at most one 'desc' and at most one 'title' element appear as a child of any particular element, and that these elements appear before any other child elements (except possibly 'metadata' elements) or character data content. If user agents need to choose among multiple 'desc' or 'title' elements for processing (e.g., to decide which string to use for a tooltip), the user agent shall choose the first one.
The 'symbol' element is used to define graphical template objects which can be instantiated by a 'use' element.
The use of 'symbol' elements for graphics that are used multiple times in the same document adds structure and semantics. Documents that are rich in structure may be rendered graphically, as speech, or as braille, and thus promote accessibility.
The key distinctions between a 'symbol' and a 'g' are:
Closely related to the 'symbol'
element are the 'marker'
and 'pattern' elements.
<!ENTITY % symbolExt "" > <!ELEMENT symbol (desc|title|metadata|defs| path|text|rect|circle|ellipse|line|polyline|polygon| use|image|svg|g|view|switch|a|altGlyphDef| script|style|symbol|marker|clipPath|mask| linearGradient|radialGradient|pattern|filter|cursor|font| animate|set|animateMotion|animateColor|animateTransform| color-profile|font-face %ceExt;%symbolExt;)* > <!ATTLIST symbol %stdAttrs; %langSpaceAttrs; externalResourcesRequired %Boolean; #IMPLIED class %ClassList; #IMPLIED style %StyleSheet; #IMPLIED %PresentationAttributes-All; viewBox %ViewBoxSpec; #IMPLIED preserveAspectRatio %PreserveAspectRatioSpec; 'xMidYMid meet' %graphicsElementEvents; > |
Any 'svg', 'symbol', 'g', graphics element or other 'use' is potentially a template object that can be re-used (i.e., "instanced") in the SVG document via a 'use' element. The 'use' element references another element and indicates that the graphical contents of that element is included/drawn at that given point in the document.
Unlike 'image', the 'use' element cannot reference entire files.
The 'use' element has optional attributes x, y, width and height which are used to map the graphical contents of the referenced element onto a rectangular region within the current coordinate system.
The effect of a 'use' element is as if the contents of the referenced element were deeply cloned into a separate non-exposed DOM tree which had the 'use' element as its parent and all of the 'use' element's ancestors as its higher-level ancestors. Because the cloned DOM tree is non-exposed, the SVG Document Object Model (DOM) only contains the 'use' element and its attributes. The SVG DOM does not show the referenced element's contents as children of 'use' element.
For user agents that support Styling with CSS, the conceptual deep cloning of the referenced element into a non-exposed DOM tree also copies any property values resulting from the CSS cascade [CSS2-CASCADE] on the referenced element and its contents. CSS2 selectors can be applied to the original (i.e., referenced) elements because they are part of the formal document structure. CSS2 selectors cannot be applied to the (conceptually) cloned DOM tree because its contents are not part of the formal document structure.
Property inheritance, however, works as if the referenced element had been textually included as a deeply cloned child of the 'use' element. The referenced element inherits properties from the 'use' element and the 'use' element's ancestors. An instance of a referenced element does not inherit properties from the referenced element's original parents.
If event attributes are assigned to referenced elements, then the actual target for the event will be the SVGElementInstance object within the "instance tree" corresponding to the given referenced element.
The behavior of the 'visibility' property conforms to this model of property inheritance. Thus, specifying 'visibility:hidden' on a 'use' element does not guarantee that the referenced content will not be rendered. If the 'use' element specifies 'visibility:hidden' and the element it references specifies 'visibility:hidden' or 'visibility:inherit', then that one element will be hidden. However, if the referenced element instead specifies 'visibility:visible', then that element will be visible even if the 'use' element specifies 'visibility:hidden'.
Animations on a referenced element will cause the instance to also be animated.
A 'use' element has the same visual effect as if the 'use' element were replaced by the following generated content:
For user agents that support Styling with CSS, the generated 'g' element carries along with it the "cascaded" property values on the 'use' element which result from the CSS cascade [CSS2-CASCADE]. Additionally, the copy (deep clone) of the referenced resource carries along with it the "cascaded" property values resulting from the CSS cascade on the original (i.e., referenced) elements. Thus, the result of various CSS selectors in combination with the class and style attributes are, in effect, replaced by the functional equivalent of a style attribute in the generated content which conveys the "cascaded" property values.
Example Use01 below has a simple 'use' on a 'rect'.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000802//EN"
"http://www.w3.org/TR/2000/CR-SVG-20000802/DTD/svg-20000802.dtd">
<svg width="10cm" height="3cm">
<desc>Example Use01 - Simple case of 'use' on a 'rect'</desc>
<defs>
<rect id="MyRect" width="6cm" height="1cm"/>
</defs>
<use x="2cm" y="1cm" xlink:href="#MyRect" />
</svg>
 |
View this example as SVG (SVG-enabled browsers only)
The visual effect would be equivalent to the following document:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000802//EN"
"http://www.w3.org/TR/2000/CR-SVG-20000802/DTD/svg-20000802.dtd">
<svg width="10cm" height="3cm">
<desc>Example Use01-GeneratedContent - Simple case of 'use' on a 'rect'</desc>
<!-- 'defs' section left out -->
<!-- Start of generated content. Replaces 'use' -->
<g transform="translate(2cm,1cm)">
<rect width="6cm" height="1cm"/>
</g>
<!-- End of generated content -->
</svg>
View this example as SVG (SVG-enabled browsers only)
Example Use02 below has a 'use' on a 'symbol'.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000802//EN"
"http://www.w3.org/TR/2000/CR-SVG-20000802/DTD/svg-20000802.dtd">
<svg width="10cm" height="3cm">
<desc>Example Use02 - 'use' on a 'symbol'</desc>
<defs>
<symbol id="MySymbol" viewBox="0 0 20 20">
<desc>MySymbol - four rectangles in a grid</desc>
<rect x="1" y="1" width="8" height="8"/>
<rect x="11" y="1" width="8" height="8"/>
<rect x="1" y="11" width="8" height="8"/>
<rect x="11" y="11" width="8" height="8"/>
</symbol>
</defs>
<use x="4.5cm" y="1cm" width="1cm" height="1cm"
xlink:href="#MySymbol" />
</svg>
 |
View this example as SVG (SVG-enabled browsers only)
The visual effect would be equivalent to the following document:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000802//EN"
"http://www.w3.org/TR/2000/CR-SVG-20000802/DTD/svg-20000802.dtd">
<svg width="10cm" height="3cm">
<desc>Example Use02-GeneratedContent - 'use' on a 'symbol'</desc>
<!-- 'defs' section left out -->
<!-- Start of generated content. Replaces 'use' -->
<g transform="translate(4.5cm, 1cm)" >
<!-- Start of referenced 'symbol'. 'symbol' replaced by 'svg',
with x,y,width,height=0%,0%,100%,100% -->
<svg width="1cm" height="1cm"
viewBox="0 0 20 20">
<rect x="1" y="1" width="8" height="8"/>
<rect x="11" y="1" width="8" height="8"/>
<rect x="1" y="11" width="8" height="8"/>
<rect x="11" y="11" width="8" height="8"/>
</svg>
<!-- End of referenced symbol -->
</g>
<!-- End of generated content -->
</svg>
View this example as SVG (SVG-enabled browsers only)
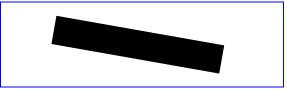
Example Use03 illustrates what happens when a 'use' has a transform attribute.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000802//EN"
"http://www.w3.org/TR/2000/CR-SVG-20000802/DTD/svg-20000802.dtd">
<svg width="10cm" height="3cm">
<desc>Example Use03 - 'use' with a 'transform' attribute</desc>
<defs>
<rect id="MyRect" x="0" y="0" width="6cm" height="1cm"/>
</defs>
<use xlink:href="#MyRect"
transform="translate(2cm,.25cm) rotate(10)" />
</svg>
 |
View this example as SVG (SVG-enabled browsers only)
The visual effect would be equivalent to the following document:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000802//EN"
"http://www.w3.org/TR/2000/CR-SVG-20000802/DTD/svg-20000802.dtd">
<svg width="10cm" height="3cm">
<desc>Example Use03-GeneratedContent - 'use' with a 'transform' attribute</desc>
<!-- 'defs' section left out -->
<!-- Start of generated content. Replaces 'use' -->
<g transform="translate(2cm,.25cm) rotate(10)">
<rect x="0" y="0" width="6cm" height="1cm"/>
</g>
<!-- End of generated content -->
</svg>
View this example as SVG (SVG-enabled browsers only)
Example Use04 illustrates a 'use' element with various methods of applying CSS styling.
<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000802//EN" "http://www.w3.org/TR/2000/CR-SVG-20000802/DTD/svg-20000802.dtd"> <svg width="12cm" height="3cm" viewBox="0 0 1200 300"> <desc>Example Use04 - 'use' with CSS styling</desc> <defs style="/* rule 9 */ stroke-miterlimit: 10" > <path id="MyPath" d="M300 50 L900 50 L900 250 L300 250" class="MyPathClass" style="/* rule 10 */ stroke-dasharray:300 100" /> </defs> <style type="text/css"> <![CDATA[ /* rule 1 */ #MyUse { fill: blue } /* rule 2 */ #MyPath { stroke: red } /* rule 3 */ use { fill-opacity: .5 } /* rule 4 */ path{ stroke-opacity: .5 } /* rule 5 */ .MyUseClass { stroke-linecap: round } /* rule 6 */ .MyPathClass { stroke-linejoin: bevel } /* rule 7 */ use > path{ shape-rendering: optimizeQuality } /* rule 8 */ svg > path{ visibility: hidden } ]]> </style> <g style="/* rule 11 */ stroke-width: 40"> <use id="MyUse" xlink:href="#MyPath" class="MyUseClass" style="/* rule 12 */ stroke-dashoffset:50" /> </g> </svg>
 |
View this example as SVG (SVG-enabled browsers only)
The visual effect would be equivalent to the following document. Observe that some of the style rules above apply to the generated content (i.e., rules 1-6, 10-12), whereas others do not (i.e., rules 7-9). The rules which do not affect the generated content are:
In the generated content below, the selectors that yield a match have been transferred into inline 'style' attributes for illustrative purposes.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000802//EN"
"http://www.w3.org/TR/2000/CR-SVG-20000802/DTD/svg-20000802.dtd">
<svg width="12cm" height="3cm" viewBox="0 0 1200 300">
<desc>Example Use04-GeneratedContent - 'use' with a 'transform' attribute</desc>
<!-- 'style' and 'defs' sections left out -->
<g style="/* rule 11 */ stroke-width:40">
<!-- Start of generated content. Replaces 'use' -->
<g style="/* rule 1 */ fill:blue;
/* rule 3 */ fill-opacity:.5;
/* rule 5 */ stroke-linecap:round;
/* rule 12 */ stroke-dashoffset:50" >
<path d="M300 50 L900 50 L900 250 L300 250"
style="/* rule 2 */ stroke:red;
/* rule 4 */ stroke-opacity:.5;
/* rule 6 */ stroke-linejoin: bevel;
/* rule 10 */ stroke-dasharray:300 100" />
</g>
<!-- End of generated content -->
</g>
</svg>
View this example as SVG (SVG-enabled browsers only)
When a 'use' references another element which is another 'use' or whose content contains a 'use' element, then the deep cloning approach described above is recursive.
<!ENTITY % useExt "" > <!ELEMENT use (%descTitleMetadata;,(animate|set|animateMotion|animateColor|animateTransform %geExt;%useExt;)*) > <!ATTLIST use %stdAttrs; %xlinkRefAttrs; xlink:href %URI; #REQUIRED %testAttrs; %langSpaceAttrs; externalResourcesRequired %Boolean; #IMPLIED class %ClassList; #IMPLIED style %StyleSheet; #IMPLIED %PresentationAttributes-All; transform %TransformList; #IMPLIED %graphicsElementEvents; x %Coordinate; #IMPLIED y %Coordinate; #IMPLIED width %Length; #IMPLIED height %Length; #IMPLIED > |
Attribute definitions:
The 'image' element indicates that the contents of a complete file are to be rendered into a given rectangle within the current user coordinate system. The 'image' element can refer to raster image files such as PNG or JPEG or to files with MIME type of "image/svg-xml". Conforming SVG viewers need to support at least PNG, JPEG and SVG format files.
When an 'image' element references a raster image file such as PNG or JPEG files, then the raster image is fitted into the region specified by the x, y, width and height attribute such that the top/left corner of the raster image exactly aligns with coordinate (x,y), and the bottom/right corner of the raster image exactly aligns with coordinate (x+width,y+height). When an 'image' element references an SVG file, then the 'image' element establishes a new viewport for the SVG file as described in Establishing a new viewport. The bounds for the new viewport are defined by attributes x, y, width and height.
The resource referenced by the 'image' element represents a separate document which generates its own parse tree and document object model (if the resource is XML). Thus, there is no inheritance of properties into the image.
Unlike 'use',
the 'image'
element cannot reference elements within an SVG file.
<!ENTITY % imageExt "" > <!ELEMENT image (%descTitleMetadata;,(animate|set|animateMotion|animateColor|animateTransform %geExt;%imageExt;)*) > <!ATTLIST image %stdAttrs; %xlinkRefAttrs; xlink:href %URI; #REQUIRED %testAttrs; %langSpaceAttrs; externalResourcesRequired %Boolean; #IMPLIED class %ClassList; #IMPLIED style %StyleSheet; #IMPLIED %PresentationAttributes-Graphics; %PresentationAttributes-Viewports; transform %TransformList; #IMPLIED %graphicsElementEvents; x %Coordinate; #IMPLIED y %Coordinate; #IMPLIED width %Length; #REQUIRED height %Length; #REQUIRED > |
Attribute definitions:
An example:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000802//EN"
"http://www.w3.org/TR/2000/CR-SVG-20000802/DTD/svg-20000802.dtd">
<svg width="4in" height="3in">
<desc>This graphic links to an external image
</desc>
<image x="200" y="200" width="100px" height="100px"
xlink:href="myimage.png">
<title>My image</title>
</image>
</svg>
SVG contains a 'switch' element along with attributes requiredFeatures, requiredExtensions and systemLanguage to provide an ability to specify alternate viewing depending on the capabilities of a given user agent or the user's language.
<!ENTITY % testAttrs "requiredFeatures %FeatureList; #IMPLIED requiredExtensions %ExtensionList; #IMPLIED systemLanguage %LanguageCodes; #IMPLIED" > |
Attributes requiredFeatures, requiredExtensions and systemLanguage act as tests and return either true or false results. The 'switch' renders the first of its children for which all of these attributes test true. If the given attribute is not specified, then a true value is assumed.
The 'switch' element evaluates the requiredFeatures, requiredExtensions and systemLanguage attributes on its direct child elements in order, and then processes and renders the first child for which these attributes evaluate to true. All others will be bypassed and therefore not rendered. If the child element is a container element such as a 'g', then the entire subtree is either processed/rendered or bypassed/not rendered.
<!ENTITY % switchExt "" > <!ELEMENT switch (%descTitleMetadata;, (path|text|rect|circle|ellipse|line|polyline|polygon| use|image|svg|g|switch|a|foreignObject| animate|set|animateMotion|animateColor|animateTransform %ceExt;%switchExt;)*) > <!ATTLIST switch %stdAttrs; %testAttrs; %langSpaceAttrs; externalResourcesRequired %Boolean; #IMPLIED class %ClassList; #IMPLIED style %StyleSheet; #IMPLIED %PresentationAttributes-All; transform %TransformList; #IMPLIED %graphicsElementEvents; > |
For more information and an example, see Embedding foreign object types.
Definition of requiredFeatures:
All feature strings referring to language capabilities begin with "org.w3c.svg". All feature strings referring to SVG DOM capabilities begin with "org.w3c.dom.svg".
The following are the feature strings for the requiredFeatures attribute. These same feature strings apply to the hasFeature method call that is part of the SVG DOM's support for the DOMImplementation interface defined in [DOM2-CORE] (see Feature strings for the hasFeature method call).
If the attribute is not present, then its implicit return value is "true". If a null string or empty string value is given to attribute requiredFeatures, the attribute returns "false".
requiredFeatures is often used in conjunction with the 'switch' element. If the requiredFeatures is used in other situations, then it represents a simple switch on the given element whether to render the element or not.
The requiredExtensions attribute defines a list of required language extensions. Language extensions are capabilities within a user agent that go beyond the feature set defined in this specification. Each extension is identified by a URI reference.
Definition of requiredExtensions:
If a given URI reference contains white space within itself, that white space must be escaped.
If the attribute is not present, then its implicit return value is "true". If a null string or empty string value is given to attribute requiredExtensions, the attribute returns "false".
requiredExtensions is often used in conjunction with the 'switch' element. If the requiredExtensions is used in other situations, then it represents a simple switch on the given element whether to render the element or not.
The URI names for the extension should include versioning information, such as "http://example.org/SVGExtensionXYZ/1.0", so that script writers can distinguish between different versions of a given extension.
The attribute value is a comma-separated list of language names as defined in [RFC1766].
Evaluates to "true" if one of the languages indicated by user preferences exactly equals one of the languages given in the value of this parameter, or if one of the languages indicated by user preferences exactly equals a prefix of one of the languages given in the value of this parameter such that the first tag character following the prefix is "-".
Evaluates to "false" otherwise.
Note: This use of a prefix matching rule does not imply that language tags are assigned to languages in such a way that it is always true that if a user understands a language with a certain tag, then this user will also understand all languages with tags for which this tag is a prefix.
The prefix rule simply allows the use of prefix tags if this is the case.
Implementation note: When making the choice of linguistic preference available to the user, implementers should take into account the fact that users are not familiar with the details of language matching as described above, and should provide appropriate guidance. As an example, users may assume that on selecting "en-gb", they will be served any kind of English document if British English is not available. The user interface for setting user preferences should guide the user to add "en" to get the best matching behavior.
Multiple languages MAY be listed for content that is intended for multiple audiences. For example, content that is presented simultaneously in the original Maori and English versions, would call for:
<text systemLanguage="mi, en"><!-- content goes here --></text>
However, just because multiple languages are present within the object on which the systemLanguage test attribute is placed, this does not mean that it is intended for multiple linguistic audiences. An example would be a beginner's language primer, such as "A First Lesson in Latin," which is clearly intended to be used by an English-literate audience. In this case, the systemLanguage test attribute should only include "en".
Authoring note: Authors should realize that if several alternative language objects are enclosed in a 'switch', and none of them matches, this may lead to situations where no content is displayed. It is thus recommended to include a "catch-all" choice at the end of such a 'switch' which is acceptable in all cases.
For the systemLanguage attribute:
Animatable: no.
The id attribute is available on all SVG elements:
<!ENTITY % stdAttrs "id ID #IMPLIED" > |
Attribute definitions:
<!ENTITY % langSpaceAttrs "xml:lang NMTOKEN #IMPLIED xml:space (default|preserve) #IMPLIED" > |
Attribute definitions:
Documents often reference and use the contents of other files (and other Web resources) as part of their rendering. In some cases, authors want to specify that particular resources are required for a document to be considered correct.
Attribute externalResourcesRequired is available on all elements which potentially can reference external resources. It specifies whether referenced resources that are not part of the current document are required.
Attribute definition:
This attribute applies to all types of resource references, including style sheets, color prorfiles (see Color profile descriptions) and fonts specified by a URI Reference using a 'font-face' element or a CSS @font-face specification. In particular, if an element sets externalResourcesRequired="true", then all style sheets must be available since any style sheet might affect the rendering of that element.
Attribute externalResourcesRequired is inheritable; thus,if set on a container element, its value will apply to the elements within the container which do not specify a value for this attribute.
Because setting externalResourcesRequired="true" on a container element can have the effect of disabling progressive display of the contents of that container, tools that generate SVG content are cautioned against using simply setting externalResourcesRequired="true" on the outermost 'svg' element on a universal basis. Instead, it is better to specify externalResourcesRequired="true" on those particular graphics elements or container elements which specify need the availability of external resources in order to render properly.
For externalResourcesRequired: Animatable: yes.
The following interfaces are defined below: SVGDocument, SVGSVGElement, SVGGElement, SVGDefsElement, SVGDescElement, SVGTitleElement, SVGSymbolElement, SVGUseElement, SVGElementInstance, SVGElementInstanceList, SVGImageElement, SVGSwitchElement, GetSVGDocument.
When an 'svg' element is embedded inline as a component of a document from another namespace, such as when an 'svg' element is embedded inline within an XHTML document [XHTML], then an SVGDocument object will not exist; instead, the root object in the document object hierarchy will be a Document object of a different type, such as an HTMLDocument object.
However, an SVGDocument object will indeed exist when the root element of the XML document hierarchy is an 'svg' element, such as when viewing a standalone SVG file (i.e., a file with MIME type "image/svg-xml"). In this case, the SVGDocument object will be the root object of the document object model hierarchy.
In the case where an SVG document is embedded by reference, such as when an XHTML document has an 'object' element whose href attribute references an SVG document (i.e., a document whose MIME type is "image/svg-xml" and whose root element is thus an 'svg' element), there will exist two distinct DOM hierarchies. The first DOM hierarchy will be for the referencing document (e.g., an XHTML document). The second DOM hierarchy will be for the referenced SVG document. In this second DOM hierarchy, the root object of the document object model hierarchy is an SVGDocument object.
The SVGDocument interface contains a similar list of attributes and methods to the HTMLDocument interface described in the Document Object Model (HTML) Level 1 chapter of the [DOM1] specification.
interface SVGDocument :
Document,
events::DocumentEvent {
attribute DOMString title;
// raises DOMException on setting
readonly attribute DOMString referrer;
readonly attribute DOMString domain;
readonly attribute DOMString URL;
readonly attribute SVGSVGElement rootElement;
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
A key interface definition is the SVGSVGElement interface, which is the interface that corresponds to the 'svg' element. This interface contains various miscellaneous commonly-used utility methods, such as matrix operations and the ability to control the time of redraw on visual rendering devices.
SVGSVGElement extends ViewCSS and DocumentCSS to provide access to the computed values of properties and the override style sheet as described in DOM2.
interface SVGSVGElement :
SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGFitToViewBox,
SVGZoomAndPan,
events::EventTarget,
events::DocumentEvent,
css::ViewCSS,
css::DocumentCSS {
readonly attribute SVGAnimatedLength x;
readonly attribute SVGAnimatedLength y;
readonly attribute SVGAnimatedLength width;
readonly attribute SVGAnimatedLength height;
attribute DOMString contentScriptType;
// raises DOMException on setting
attribute DOMString contentStyleType;
// raises DOMException on setting
readonly attribute SVGRect viewport;
readonly attribute float pixelUnitToMillimeterX;
readonly attribute float pixelUnitToMillimeterY;
readonly attribute float screenPixelToMillimeterX;
readonly attribute float screenPixelToMillimeterY;
attribute boolean useCurrentView;
// raises DOMException on setting
readonly attribute SVGViewSpec currentView;
attribute float currentScale;
// raises DOMException on setting
attribute SVGPoint currentTranslate;
// raises DOMException on setting
unsigned long suspendRedraw ( in unsigned long max_wait_milliseconds );
void unsuspendRedraw ( in unsigned long suspend_handle_id )
raises( DOMException );
void unsuspendRedrawAll ( );
void forceRedraw ( );
void pauseAnimations ( );
void unpauseAnimations ( );
boolean animationsPaused ( );
float getCurrentTime ( );
void setCurrentTime ( in float seconds );
NodeList getIntersectionList ( in SVGRect rect, in SVGElement referenceElement );
NodeList getEnclosureList ( in SVGRect rect, in SVGElement referenceElement );
boolean checkIntersection ( in SVGElement element, in SVGRect rect );
boolean checkEnclosure ( in SVGElement element, in SVGRect rect );
void deSelectAll ( );
SVGLength createSVGLength ( );
SVGAngle createSVGAngle ( );
SVGPoint createSVGPoint ( );
SVGMatrix createSVGMatrix ( );
SVGRect createSVGRect ( );
SVGTransform createSVGTransform ( );
SVGTransform createSVGTransformFromMatrix ( in SVGMatrix matrix );
css::RGBColor createRGBColor ( );
SVGICCColor createSVGICCColor ( );
Element getElementById ( in DOMString elementId );
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
The position and size of the viewport (implicit or explicit) that corresponds to this 'svg' element. When the user agent is actually rendering the content, then the position and size values represent the actual values when rendering. The position and size values are unitless values in the coordinate system of the parent element. If no parent element exists (i.e., 'svg' element represents the root of the document tree), if this SVG document is embedded as part of another document (e.g., via the HTML 'object' element), then the position and size are unitless values in the coordinate system of the parent document. (If the parent uses CSS or XSL layout, then unitless values represent pixel units for the current CSS or XSL viewport, as described in the CSS2 specification.) If the parent element does not have a coordinate system, then the user agent should provide reasonable default values for this attribute.
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
| in unsigned long max_wait_milliseconds | The amount of time in milliseconds to hold off before redrawing the device. Values greater than 60 seconds will be truncated down to 60 seconds. |
| unsigned long | A number which acts as a unique identifier for the given suspendRedraw() call. This value must be passed as the parameter to the corresponding unsuspendRedraw() method call. |
| in unsigned long suspend_handle_id | A number which acts as a unique identifier for the desired suspendRedraw() call. The number supplied must be a value returned from a previous call to suspendRedraw() |
| DOMException |
This method will raise a DOMException with value NOT_FOUND_ERR if an
invalid value (i.e., no such suspend_handle_id is active)
for suspend_handle_id is provided.
|
| boolean | Boolean indicating whether this SVG document fragment is in a paused state. |
| float | The current time in seconds. |
| in float seconds | The new current time in seconds relative to the start time for the current SVG document fragment. |
| in SVGRect rect | The test rectangle. The values are in the initial coordinate system for the current 'svg' element. | |
| in SVGElement referenceElement | If not null, then only return elements whose drawing order has them below the given reference element. |
| in SVGRect rect | The test rectangle. The values are in the initial coordinate system for the current 'svg' element. | |
| in SVGElement referenceElement | If not null, then only return elements whose drawing order has them below the given reference element. |
| in SVGElement element | The element on which to perform the given test. | |
| in SVGRect rect | The test rectangle. The values are in the initial coordinate system for the current 'svg' element. |
| in SVGElement element | The element on which to perform the given test. | |
| in SVGRect rect | The test rectangle. The values are in the initial coordinate system for the current 'svg' element. |
| SVGLength | An SVGLength object. |
| SVGAngle | An SVGAngle object. |
| SVGPoint | An SVGPoint object. |
| SVGMatrix | An SVGMatrix object. |
| SVGRect | An SVGRect object. |
| SVGTransform | An SVGTransform object. |
| in SVGMatrix matrix | The transform matrix. |
| SVGTransform | An SVGTransform object. |
| css::RGBColor | An RGBColor object. |
| SVGICCColor | An SVGICCColor object. |
| in DOMString elementId |
The unique id value for an element. |
| Element | The matching element. |
The SVGGElement interface corresponds to the 'g' element.
interface SVGGElement :
SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable,
events::EventTarget {};
The SVGDefsElement interface corresponds to the 'defs' element.
interface SVGDefsElement :
SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable,
events::EventTarget {};
The SVGDescElement interface corresponds to the 'desc' element.
interface SVGDescElement :
SVGElement,
SVGLangSpace,
SVGStylable {};
The SVGTitleElement interface corresponds to the 'title' element.
interface SVGTitleElement :
SVGElement,
SVGLangSpace,
SVGStylable {};
The SVGSymbolElement interface corresponds to the 'symbol' element.
interface SVGSymbolElement :
SVGElement,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGFitToViewBox,
events::EventTarget {};
The SVGUseElement interface corresponds to the 'use' element.
interface SVGUseElement :
SVGElement,
SVGURIReference,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable,
events::EventTarget {
readonly attribute SVGAnimatedLength x;
readonly attribute SVGAnimatedLength y;
readonly attribute SVGAnimatedLength width;
readonly attribute SVGAnimatedLength height;
readonly attribute SVGElementInstance instanceRoot;
readonly attribute SVGElementInstance animatedInstanceRoot;
};
For each 'use' element, the SVG DOM maintains a shadow tree (the "instance tree") of objects of type SVGElementInstance. A SVGElementInstance represents a single node in the instance tree. The root object in the instance tree is pointed to by the instanceRoot attribute on the SVGUseElement object for the corresponding 'use' element.
If the 'use' element references a simple graphics element such as a 'rect', then there is only a single SVGElementInstance object, and the correspondingElement attribute on this SVGElementInstance object is the SVGRectElement that corresponds to the referenced 'rect' element.
If the 'use' element references a 'g' which contains two 'rect' elements, then the instance tree contains three SVGElementInstance objects, a root SVGElementInstance object whose correspondingElement is the SVGGElement object for the 'g', and then two child SVGElementInstance objects, each of which has its correspondingElement that is an SVGRectElement object.
If the referenced object is itself a 'use', or if there are 'use' subelements within the referenced object, the instance tree will contain recursive expansion of the indirect references to form a complete tree. For example, if a 'use' element references a 'g', and the 'g' itself contains a 'use', and that 'use' references a 'rect', then the instance tree for the original (outermost) 'use' will consist of a hierarchy of SVGElementInstance objects, as follows:
SVGElementInstance #1 (parentNode=null, firstChild=#2, correspondingElement is the 'g')
SVGElementInstance #2 (parentNode=#1, firstChild=#3, correspondingElement is the other 'use')
SVGElementInstance #3 (parentNode=#2, firstChild=null, corresponding Element is the 'rect')
interface SVGElementInstance : events::EventTarget {
readonly attribute SVGElement correspondingElement;
readonly attribute SVGUseElement correspondingUseElement;
readonly attribute SVGElementInstance parentNode;
readonly attribute SVGElementInstanceList childNodes;
readonly attribute SVGElementInstance firstChild;
readonly attribute SVGElementInstance lastChild;
readonly attribute SVGElementInstance previousSibling;
readonly attribute SVGElementInstance nextSibling;
};
The SVGElementInstanceList interface provides the abstraction of an ordered collection of SVGElementInstance objects, without defining or constraining how this collection is implemented.
interface SVGElementInstanceList {
readonly attribute SVGElementInstance length;
SVGElementInstance item ( in unsigned long index );
};
Returns the indexth item in the collection. If index is greater than or equal to the number of nodes in the list, this returns null.
| in unsigned long index | Index into the collection. |
| SVGElementInstance | The SVGElementInstance object at the indexth position in the SVGElementInstanceList, or null if that is not a valid index. |
The SVGImageElement interface corresponds to the 'image' element.
interface SVGImageElement :
SVGElement,
SVGURIReference,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable,
events::EventTarget {
readonly attribute SVGAnimatedLength x;
readonly attribute SVGAnimatedLength y;
readonly attribute SVGAnimatedLength width;
readonly attribute SVGAnimatedLength height;
};
The SVGSwitchElement interface corresponds to the 'switch' element.
interface SVGSwitchElement :
SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable,
events::EventTarget {};
In the case where an SVG document is embedded by reference, such as when an XHTML document has an 'object' element whose href (or equivalent) attribute references an SVG document (i.e., a document whose MIME type is "image/svg-xml" and whose root element is thus an 'svg' element), the SVG user agent is required to implement the GetSVGDocument interface for the element which references the SVG document (e.g., the HTML 'object' or comparable referencing elements).
interface GetSVGDocument {
SVGDocument getSVGDocument ( )
raises( DOMException );
};
Returns the SVGDocument object for the referenced SVG document.
| SVGDocument | The SVGDocument object for the referenced SVG document. |
| DOMException |
NOT_SUPPORTED_ERR: No SVGDocument object is available.
|